
Учебный кейс: мобильное приложение "BikeLike"
1. О проекте
Мобильное приложение BikeLike было создано на основе исследований, опросов и бесед с любителями и профессиональными велосипедистами, чтобы понять, как продукт впишется в жизнь потенциальных пользователей.
Ключевые функции BikeLike:
-
Возможность узнавать новые и создавать собственные велосипедные маршруты.
-
Установка необходимых параметров: высоты, рельефа и типов дорог.
-
Специализированное сообщество велосипедистов.
-
Связь с устройствами и сервисами для отслеживания результатов и установления новых рекордов.
2. Задача
Необходимо было создать продукт, который помог бы решить следующие проблемы:
-
Я как пользователь хочу поехать на велосипеде за город, но не знаю маршрутов.
-
Я хочу самостоятельно создавать веломаршруты, но у меня недостаточно знаний о местности.
-
Я хочу найти круг единомышленников, чтобы вместе спланировать путешествие и организовать велотуры.
-
Мне иногда хочется знать, сколько километров я проехала, какие у меня любимые маршруты (связь с умными часами?).
3. Проблематика
К сожалению, большинство существующих на рынке приложений не учитывают ключевые потребности наших пользователей: отсутствуют голосовые подсказки, учет перепада высоты, рельеф местности, нет возможности перестроения маршрута, учета ПДД для велосипедистов в городской черте, а также возможности работы без подключения к Интернету (в лесу/в поле). Также велосипедистам необходимы такие подсказки, как стаи собак и неблагополучные районы, загруженность дороги автотранспортом и выбор уровня своей подготовки.
Кроме того, отсутствуют некоторые языки, что затрудняет использование приложений в разных странах.
4. Дизайн-процесс
Работа над BikeLike началась с погружения в идею.
На этом этапе было важно понять, кто наши потенциальные пользователи, проникнуться к ним эмпатией, определить, какие проблемы решит мое приложение.
С помощью UX-исследований удалось узнать о проблемах, с которыми сталкиваются пользователи, их целях, мотивации, ожиданиях, а также контексте, в котором будет использоваться приложение.
Эти данные позволили проверить, насколько первоначальные идеи соответствовали потребностям пользователей, и, в итоге, создать приложение, которое полюбят и будут использовать.
В данной работе использовались следующие методы исследований: фреймворк JTBD, метод персон, построение CJM.
Так же были проанализированы те решения, которые предлагаются конкурентами. Это помогло учесть уже существующий опыт и создать более полезный и качественный функционал.
Когда сбор информации был закончен, был проведен анализ полученных данных: выявлены закономерности в результатах, сопоставлены проблемы пользователей с предложенными решениями, сформулированы новые идеи.
После составления пользовательских историй был построен юзер-флоу. Опираясь на юзер-флоу, были разработаны вайрфреймы.
На этапе UI-дизайна была создана визуальная часть интерфейса: выбраны основные цвета и типографика, иконки, иллюстрации и т.д.
При построении дизайн-процесса использовалась официальная модель дизайна Double Diamond, которая состоит из четырех этапов: открытие и исследование, определение и синтез, разработка и идеация, результат и реализация. Использование этой модели помогло выстроить дизайн-процесс и оптимизировать его.
5. Инструменты
В своем исследовании мы использовали следующие методы: фреймворк JTBD, метод персон, построение CJM.
JTBD-исследование
Цель JTBD исследования — подобраться к истинным желаниям пользователя.
У пользователя есть задача (работа), которую нужно выполнить. Он ищет лучший продукт, который поможет ему в этом. JTBD помогает понять, почему пользователи покупали продукт в прошлом, и спрогнозировать, будут ли покупать в будущем.
Глобальная цель человека — стать лучше, и продукт должен в этом помочь.
Шаг 1
В первую очередь, определяем конкурентов: прямые конкуренты нашего приложения - это подобные приложения, непрямые - это прочие виды активностей. Проанализируем подробнее приложения с аналогичным функционалом.

Шаг 2
Вторым шагом определяем работы, исходя из своего опыта и опыта наших пользователей.

Шаг 3
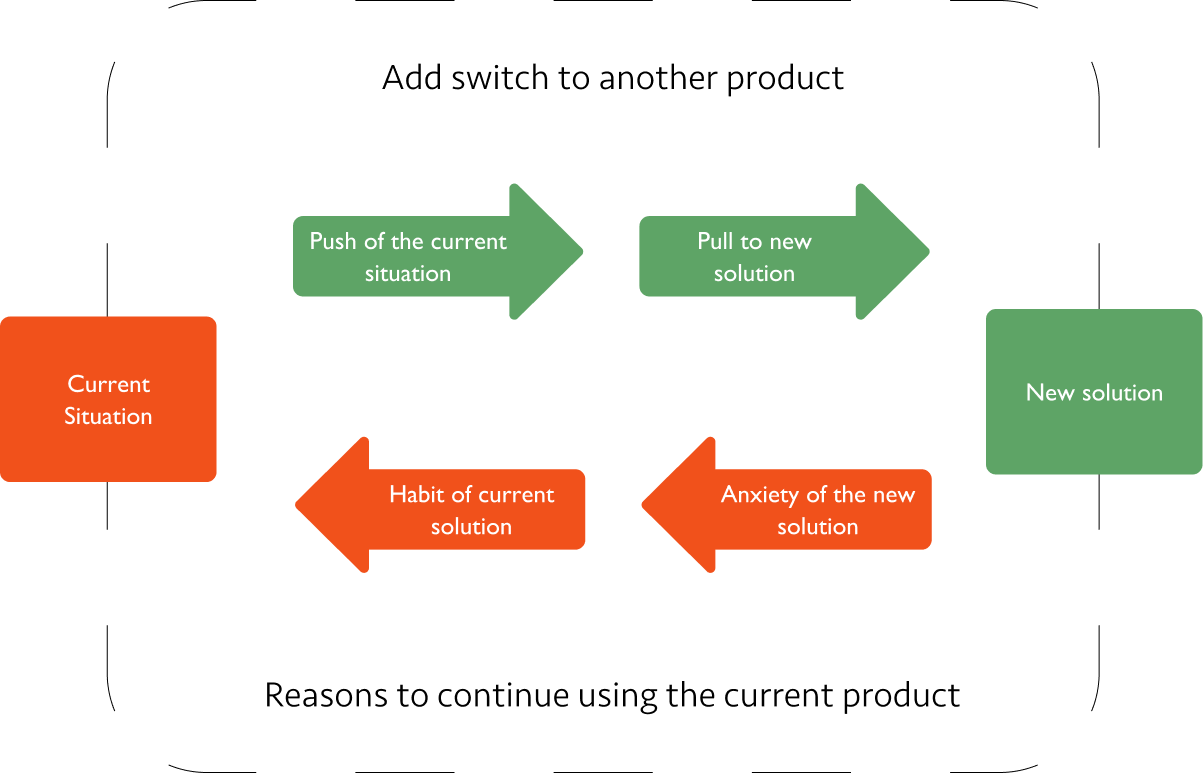
Следующим шагом формулируем гипотезы по JTBD. Существует 4 силы, которые влияют на решение о смене продукта: две силы двигают пользователя к новому решению, две другие толкают его назад к старому решению.

Шаг 4
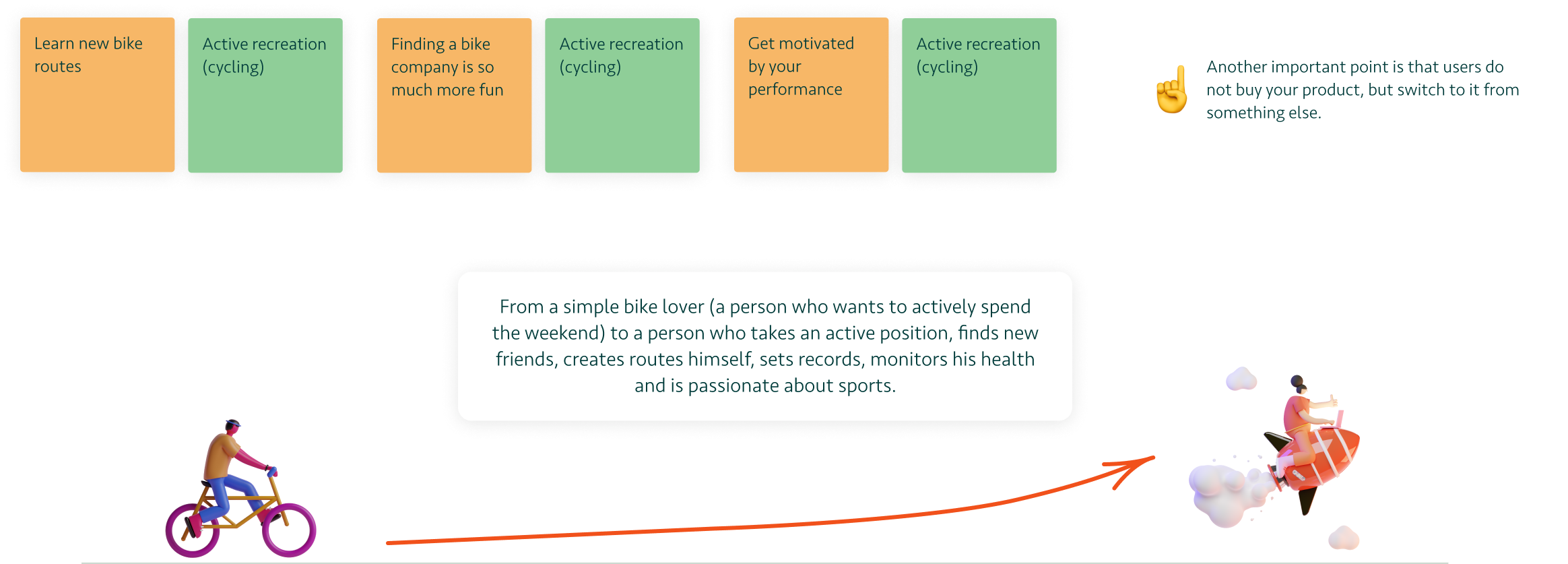
На этом этапе были отсортированы работы: выявлены те, с которыми пользователи столкнуться в первую очередь, и те, которые появятся в процессе взаимодействия с продуктом.
Таким образом мы перемещаем пользователя по шкале прогресса (таймлайну), показывая новые работы.

Шаг 5
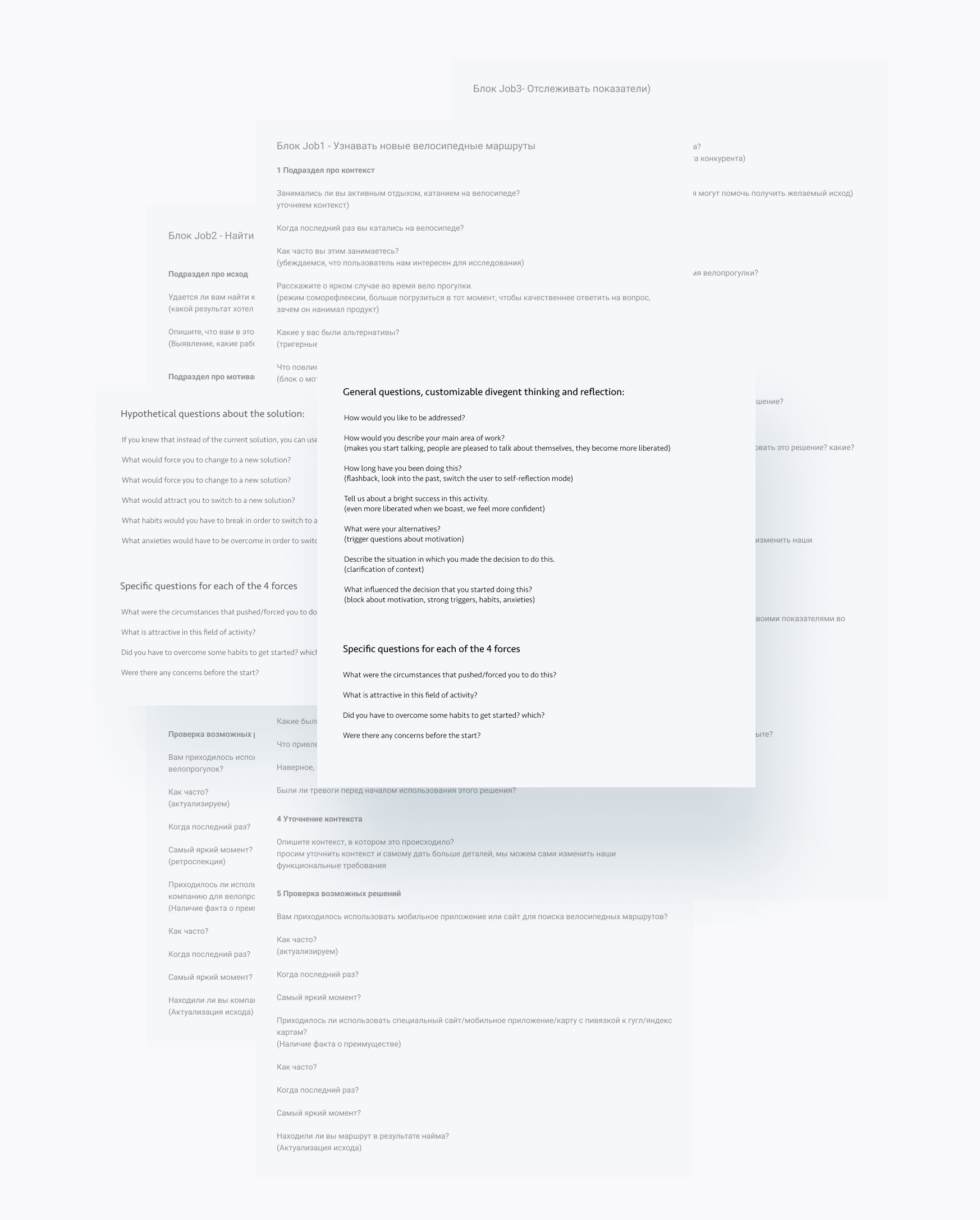
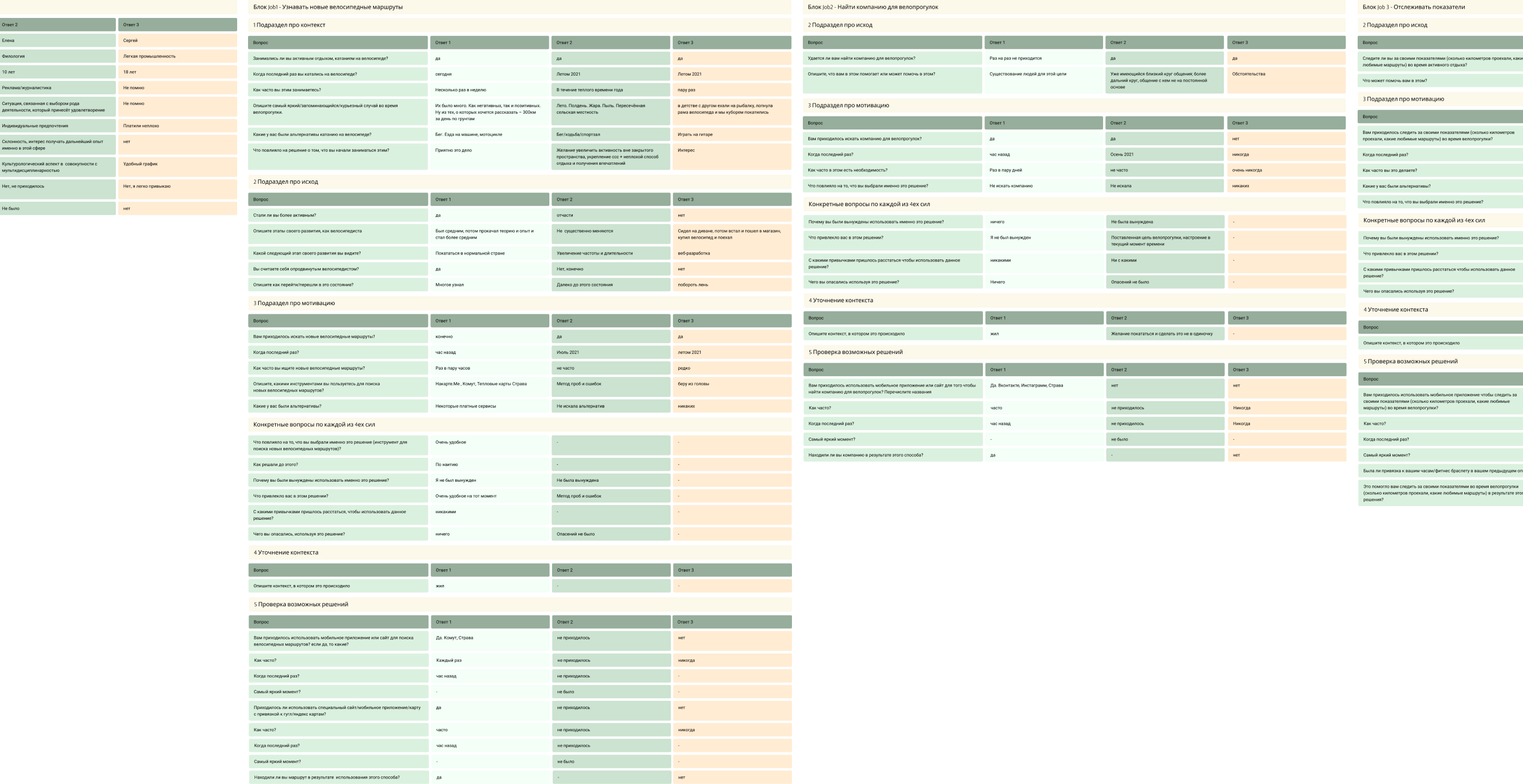
Далее были сформулированы вопросы, исходя из 4 сил, влияющих на решение о смене продукта. В результате были получены следующие блоки вопросов:
- Общие вопросы, формирующие дивегентрое мышление и рефлексию.
- Блок Job1 - Узнать новые велосипедные маршруты.
- Блок Job2 - Найти компанию для велопрогулок - так веселей.
- Блок Job3- Отследить показатели.
- Гипотетические вопросы про решение.
Это помогает увидеть, как пользователи принимают решения, проанализировать предыдущие конкурирующие решения, понять, что заставляет их переходить к новым.

Шаг 6
С использованием этих опросников были проведены интервью с тремя пользователями разного уровня: с профессиональным велосипедистом и велосипедистами-любителями, чтобы понять, как этот продукт вписывается в жизнь тех, кто будет его использовать.

Шаг 7
Далее были сформулированы Job Stories, для каждой Job Story был создан холст 4-х сил.

Метод персон
После исследования с помощью подхода JTBD стало понятно, кто наши пользователи, каковы их потребности и ожидания, как и для чего они будут использовать продукт. На основе полученной информации был создан собирательный образ пользователя.
Персона — это собирательный образ пользователя с демографическими (пол, возраст, город) и личностными характеристиками (фото, профессия, интересы, цели, ограничения). Личностные характеристики нужны для того, чтобы легче было понять мысли, мотивы, чувства, сомнения пользователя при составлении CJM.

CJM
После создания персоны мы перешли к визуализации взаимодействия пользователя с моим приложением. Что было сделано на данном этапе? Была составлена карта пути пользователя — CJM (customer journey map). Это универсальный маркетинговый инструмент, который может сослужить хорошую службу при проектировании мобильного приложения.
В процессе составления CJM:
-
устанавливаем точки контакта пользователя с услугой;
-
описываем функционал будущего приложения с раскладкой по блокам;
-
описываем психоэмоциональное состояние пользователя во время использования приложения;
-
фиксируем степень важности каждого шага для пользователя;
-
выявляем aha-моменты (решающие эмоциональные сильные стороны приложения) и возможные барьеры.

6. User flow
На этом этапе была создана схема — графическое дерево функциональных возможностей приложения, с использованием всех материалов и данных, полученных на предыдущих этапах, чтобы не упустить ничего важного.
User flow показывает взаимосвязь функций внутри приложения и каждый из сценариев в отдельности.

7. Wireframing
После того, как был определен весь основной функционал, были разработаны высокодетализированные вайрфреймы, отражающие структуру контента и взаимодействие элементов.

8. Moodboard
Немного вдохновения! Зеленая трава, утренняя роса, свежий воздух и яркое солнце. Возможно, именно такой будет велопрогулка с мобильным приложением BikeLike, кто знает?

9. Дизайн мобильного приложения
Следующим шагом был разработан дизайн мобильного приложения, его можно можно увидеть в кейсе на Behance.
Заключение
Все начинается с пользователя, поэтому исследования очень важны при разработке интерфейса.
UX-исследование — это аналитика, которая помогает понять потребности, чувства, эмоции и модели поведения пользователя. Поставив пользователя на первое место, можно создать то, что ему действительно нужно, то, чем он будет пользоваться в жизни.
Зачем и для кого вы создаете приложение? Крайне важно «знать» свою целевую аудиторию, потому что ее «понимание» является ключом к разработке успешного продукта.
Погрузившись в эту тему, мы действительно стали сопереживать всем велосипедистам, прочувствовав все неудобства, которые они испытывают на своем пути. Нам очень хотелось максимально учесть их потребности в своем приложении и помочь сделать занятие их любимым видом спорта более удобными и комфортными.
Апрель 22, 2022
