
Приложение Intersections
Влияние дизайна на охват аудитории. Культура, язык, пол, религия пользователя: как проанализировать эти данные и успешно интегрировать в дизайн. Об этом и не только можно узнать на сайте компании «Fusion Tech».
Предисловие
Создание дизайна, охватывающего всю возможную аудиторию, сложная и порой невыполнимая задача. И мы можем лишь приблизиться к успеху, следуя требованиям доступности и инклюзивности. Иногда недостаточно, чтобы текст был просто хорошо виден, а кнопки различимы. В условиях растущей глобализации нам также необходимо учитывать культуру, язык, пол, религию пользователя, чтобы продукт не терял часть своей аудитории. Проявляя внимания ко всем пользователям, вы укрепите доверие к своему продукту и увеличите его охват.

Введение
На примере приложения Intersections мы попробуем рассмотреть основные аспекты доступности более детально.
Intersections - это веб-приложение, позволяющее общаться пользователям внутри какого-то сообщества. Подобные сообщества создаются по интересам: бильярд, здоровое питание, помощь бездомным животным и т.д. - своего рода клубы, где люди могут делиться новостями, создавать события и просто переписываться друг с другом.
Культурно-эстетическая составляющая выбора цвета
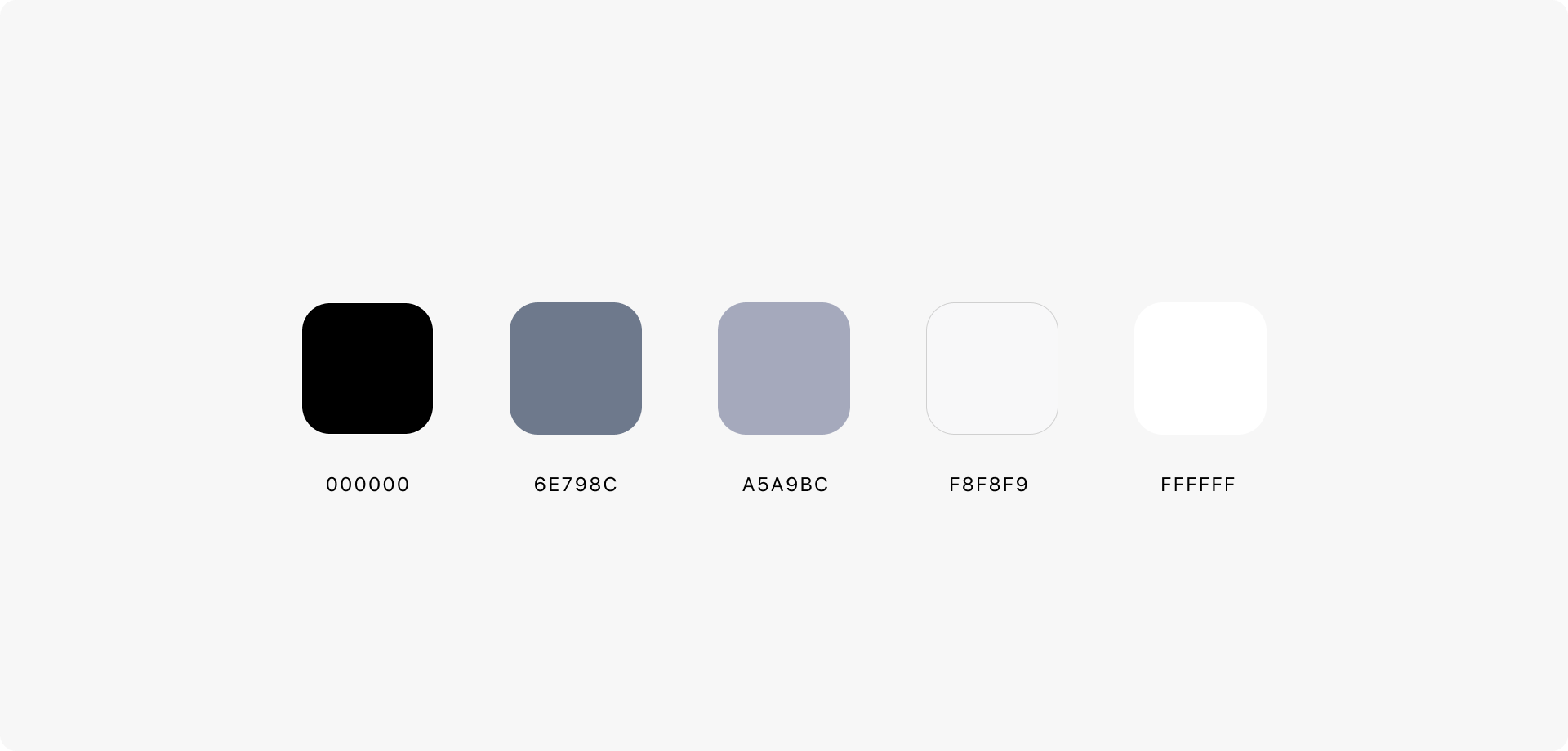
Поскольку целевая аудитория очень обширна и размыта: представители всех полов, рас и возрастов; то первым глобальным вопросов являлся выбор цветовой гаммы. Цветовая палитра в данном случае должна удовлетворять потребности в удобочитаемости и эстетике. Также не стоит забывать о гендерном и культурном аспектах. Именно поэтому наш выбор пал на монохромный дизайн.

Но не только нейтральность цветов определила наш выбор. Главное звено - это логотип приложения, который символизирует объединение, в нем работают 3 основных цвета. Использовать весь спектр в приложении было бы нецелесообразно, во избежание “радуги”. Поскольку белый цвет - это единство всех цветов в RGB, а черный - в CMYK, таким образом мы и сохранили философию объединения.

Помимо того, что монохромная цветовая схема делает дизайн более элегантным, она также оказывает позитивное влияние на читателей - люди привыкли получать информацию на белом фоне, ведь это традиционный цвет бумаги во всем мире.
Черно-белая цветовая схема работает в рамках минималистичного дизайна. Ее простота делает продукт легким в использовании, но не легким в применении - ведь при этом стоит больше полагаться на визуальный баланс, информационные иерархии и сам контент для привлечения внимания (цветные аватарки и обложки). Не стоит использовать цвет в качестве единственного средства передачи информации, поскольку это ненадежный инструмент. А информация, которая не будет зависеть исключительно от цвета, будет доступна дальтоникам.
Во всем мире около 300 миллионов человек страдают дальтонизмом.

Удобочитаемость
Людям, имеющим проблемы со зрением и, к примеру, дислексией может потребоваться повышенная контрастность, более жирное начертание текста или пониженная прозрачность.
Фокусируясь на подобных вещах и уважая эти предпочтения, мы повышаем свой уровень и улучшаем карму. Чтобы обеспечить позитивные впечатления, необходимо создавать приложения, которыми могут наслаждаться все без исключения пользователи. Обладая знаниями и мышлением о доступности, у нас есть все, что нужно для того, чтобы доступность стала приоритетом, как это и должно быть.
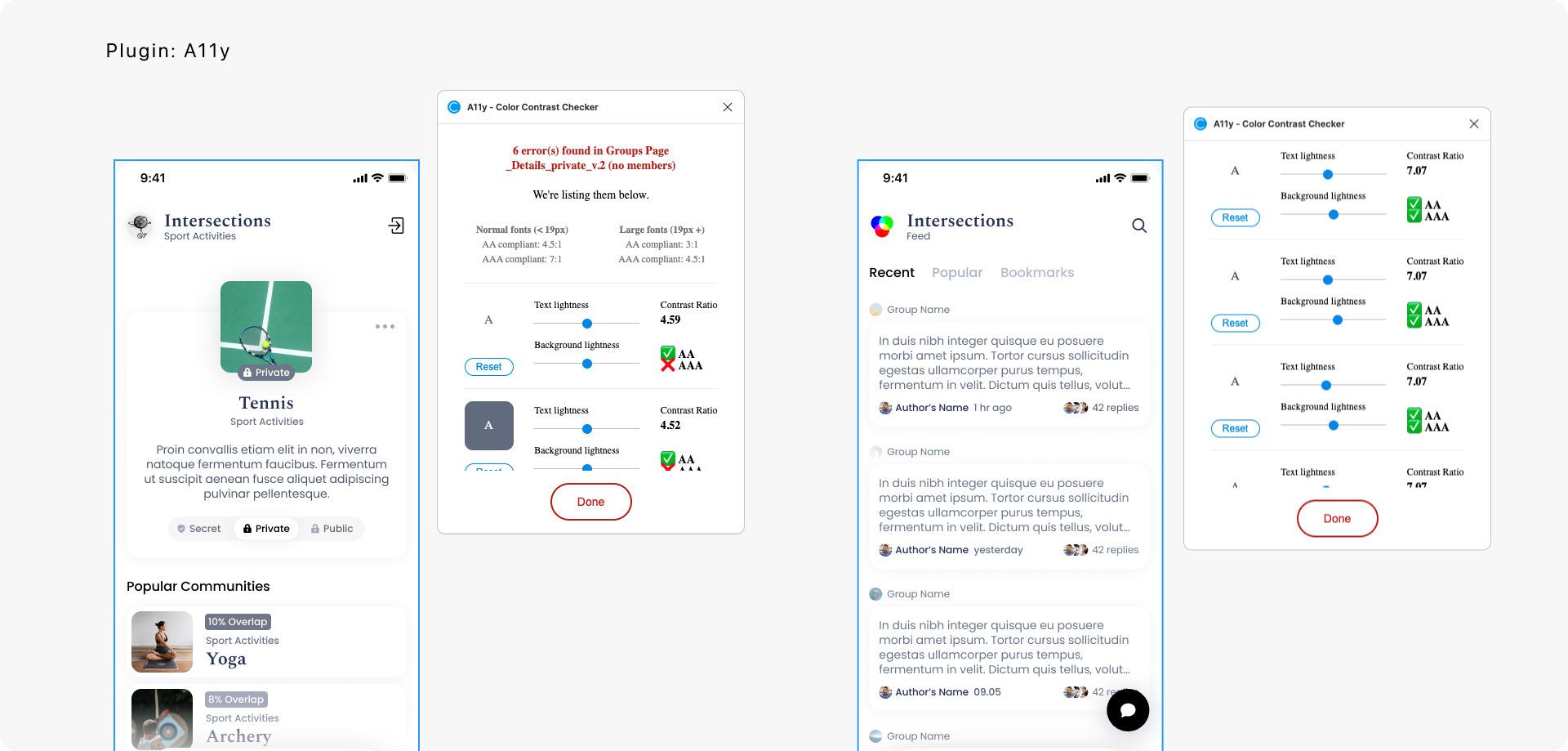
В первую очередь, проверяйте контрастность всего приложения, будь то заголовки, абзацы, ссылки или кнопки. Цвета должны иметь достаточный контраст между цветом текста и его фоном (технически называемый коэффициентом контрастности яркости). Это также включает текст на обложках, значках и прочих изображениях. В дополнение должны быть различимы цвета, используемые для передачи информации на схемах, картах и других типах изображений.

Но прежде всего, хороший дизайн означает достаточный контраст между фоном переднего плана и цветами, а используемые цвета необходимо проверять как на контрастность, так и на цветовую слепоту.
“WCAG определяет три уровня соответствия: уровень A, уровень AA и уровень AAA:
Уровень A - это минимум требований к цифровой доступности и в большинстве случаев обычно рассматривается как «ниже допустимого».
Уровень АА - стандартная цель, к которой стремятся большинство предприятий и организаций в области цифровой доступности.
Уровень ААА - самый строгий уровень, который, однако, не требуется в качестве общей политики для всех сайтов, потому что невозможно удовлетворить все критерии успеха уровня AAA для некоторого контента.”

Во время рабочего процесса вы можете проверять свой дизайн с помощью плагинов или специальных сервисов. Самые популярные из них:
Figma - A11y - Проверка цветового контраста
Figma - Able - Доступность без трения
Figma - Color Blind - Проверка на цветовую слепоту

Доступность
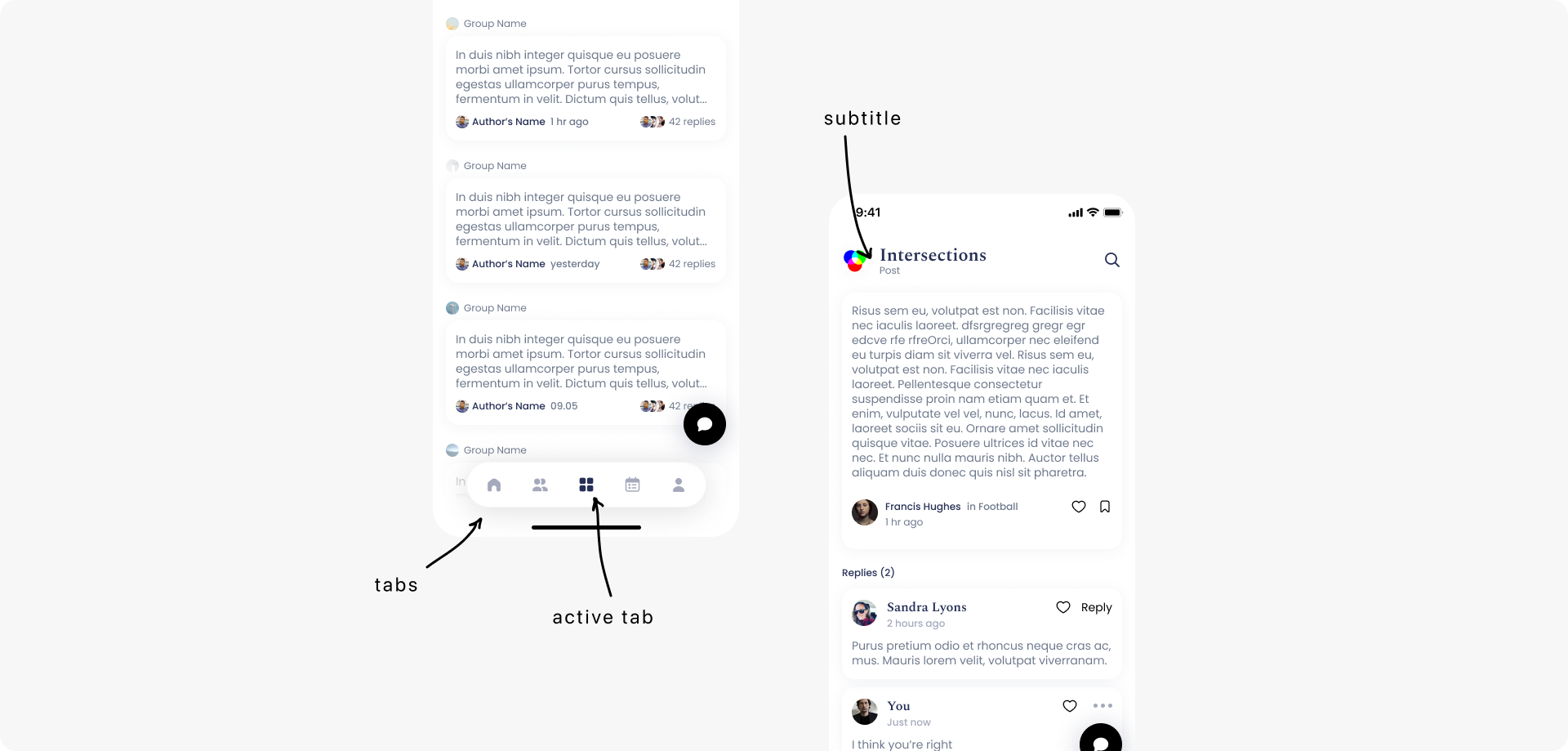
Людей с когнитивными расстройствами и нарушением внимания необходимо информировать о том, в какой части приложения они находятся, с чем они взаимодействуют, какие действия от них требуются. Но это также является основным требованием опыта взаимодействия для всех пользователей, особенно когда речь заходит о предоставлении одинакового опыта для всех.

Различные части приложения должны легко обнаруживаться и идентифицироваться. Меню навигации, ссылки и кнопки должны находиться в предсказуемых местах и последовательно распознаваться.

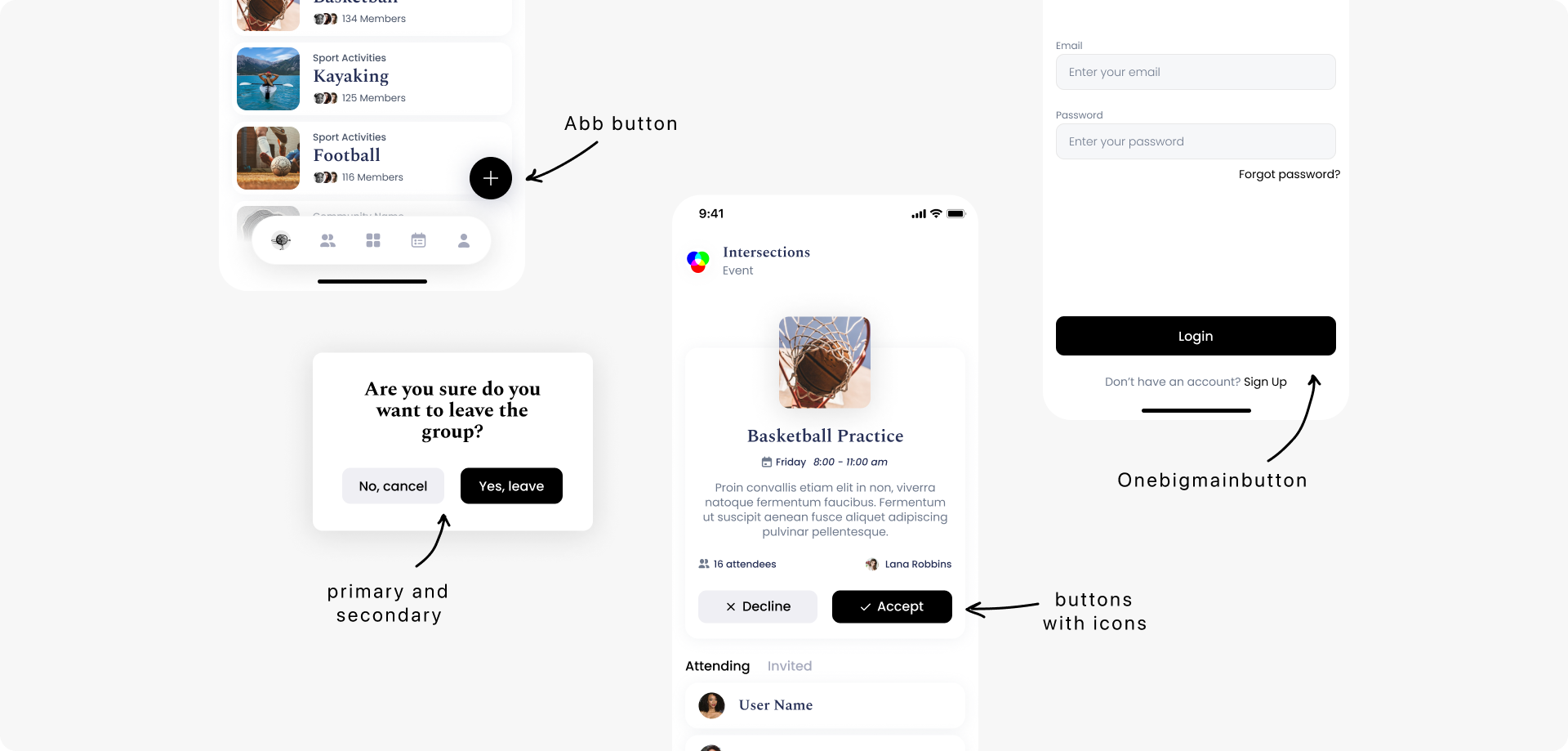
Информация и компоненты пользовательского интерфейса должны быть представлены пользователям в привычном и понятном виде. Кнопка должна быть узнаваема и выглядеть кликабельной. Как и прочие компоненты все должно быть работоспособным.

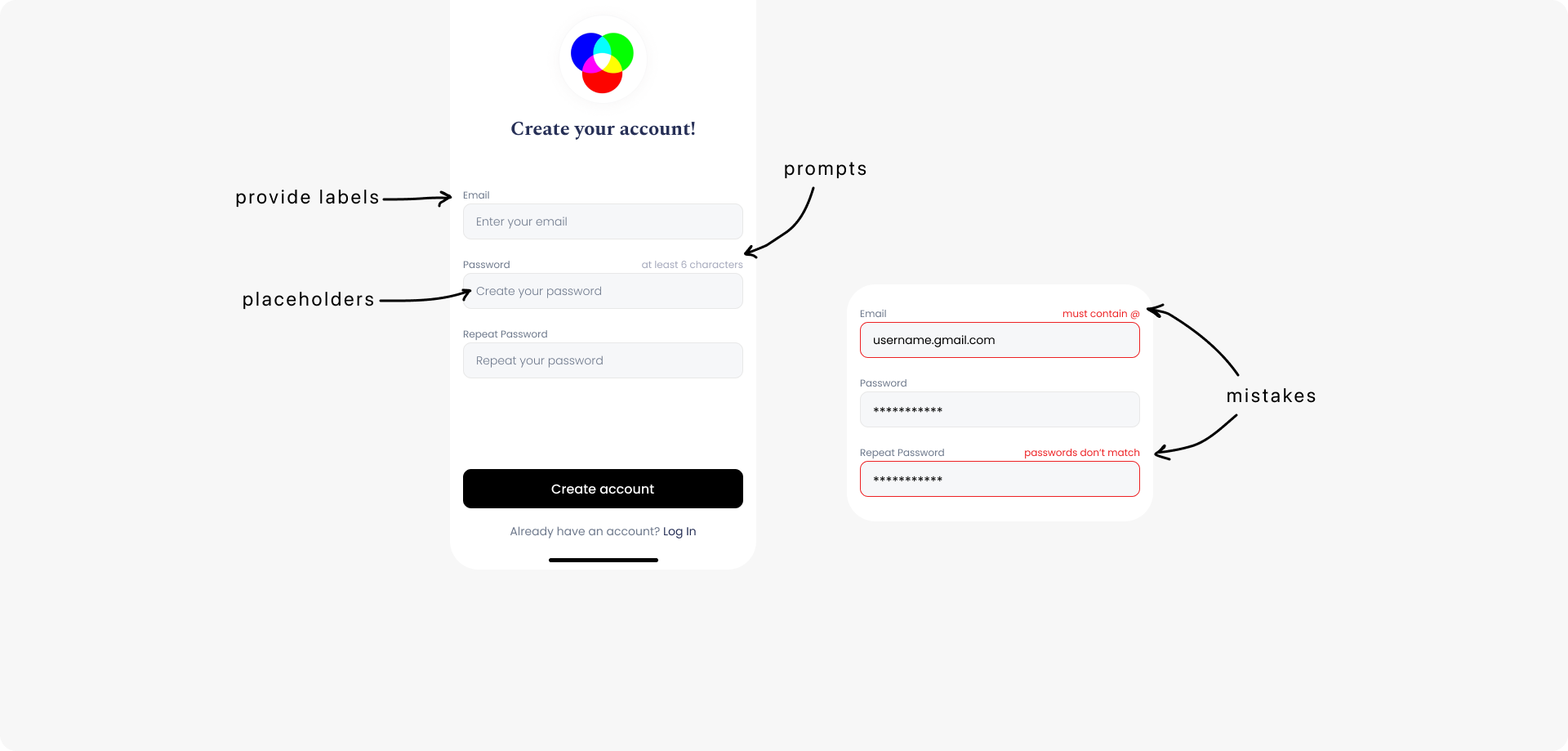
Информация и работа пользовательского интерфейса должны быть понятными. Если что-то требует ввода данных пользователем, необходимы подсказки в качестве описательных меток, тултипов или инструкций, чтобы люди понимали, что вводить. Ярлыки должны быть понятны для людей с ограниченными умственными возможностями и проблемами со зрением.

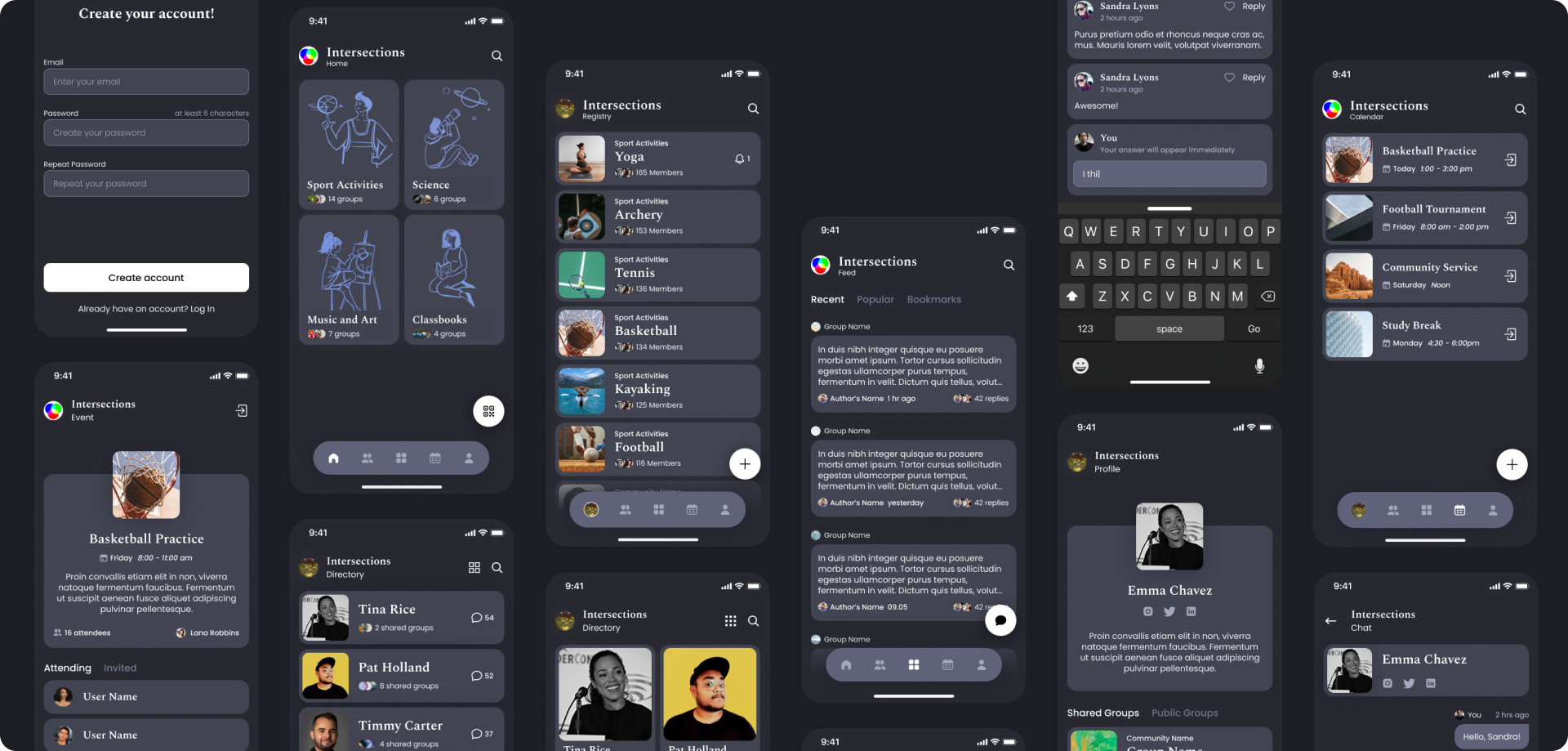
Обеспечьте пользователей темной темой, чтобы продукт было удобно использовать независимо от времени суток.
Заключение
Работа над Intersections показала, как велико влияние дизайна на охват аудитории; помогла нам усвоить базовые правила инклюзивного и общедоступного дизайна, а также сделать выводы, которые могут быть полезны в дальнейшей работе:
1. Не используйте цвет в качестве единственного средства передачи информации.
2. Прогнозируйте, какое влияние может оказать ваша цветовая палитра в культурных, религиозных и гендерных аспектах.
3. Проверяйте ваш дизайн на цветовую контрастность и доступность для всех типов пользователей.
Октябрь 15, 2021
