
Digital design case study: stages of creating UI/UX for a streaming platform
Each new case is like a new adventure. Whether it's a marketing strategy, application development or website visual. In this article, we will share one of our latest design projects, describing part of the digital process involved in creating a streaming platform - a media site that will cover sports events in Kuwait. This work has taken a worthy place in our portfolio and will be useful for other digital companies, designers, client services, as well as users. So here we go!
I. Task
According to the customer’s idea, at the launch stage, the project will cover 3 main sports: equestrian sports, tennis and padel tennis. The user of the future site will have access to live broadcasts, video archive, topical news and competition schedule. Therefore, our primary task was to create an MVP (test version of the project) and a site admin panel from scratch in order to correctly distribute all the variety of content.
II. Stages of work
To begin with, we determined the sequence of stages of work on which the entire design process will be built to achieve the desired result. Building a competent process is impossible without deep immersion in the client's business tasks. The first thing we stopped at was to figure out how the future site will generate income. In our case, this is a premium subscription, so all content, including design, should lead the user to this action.
This approach made it possible to distinguish the following stages of work:
-
research (specifics of streaming services, analysis of competitors, study of each sport separately);
-
creation of information architecture;
-
wireframing;
-
search for a visual style;
-
layout design.
The final stages of work are: the creation of a clickable prototype and the presentation of the project to the client. Of course, this is not a strict algorithm. In the course of work, you will have to return to the previous steps more than once in order to make changes, and some stages may even be combined with each other.
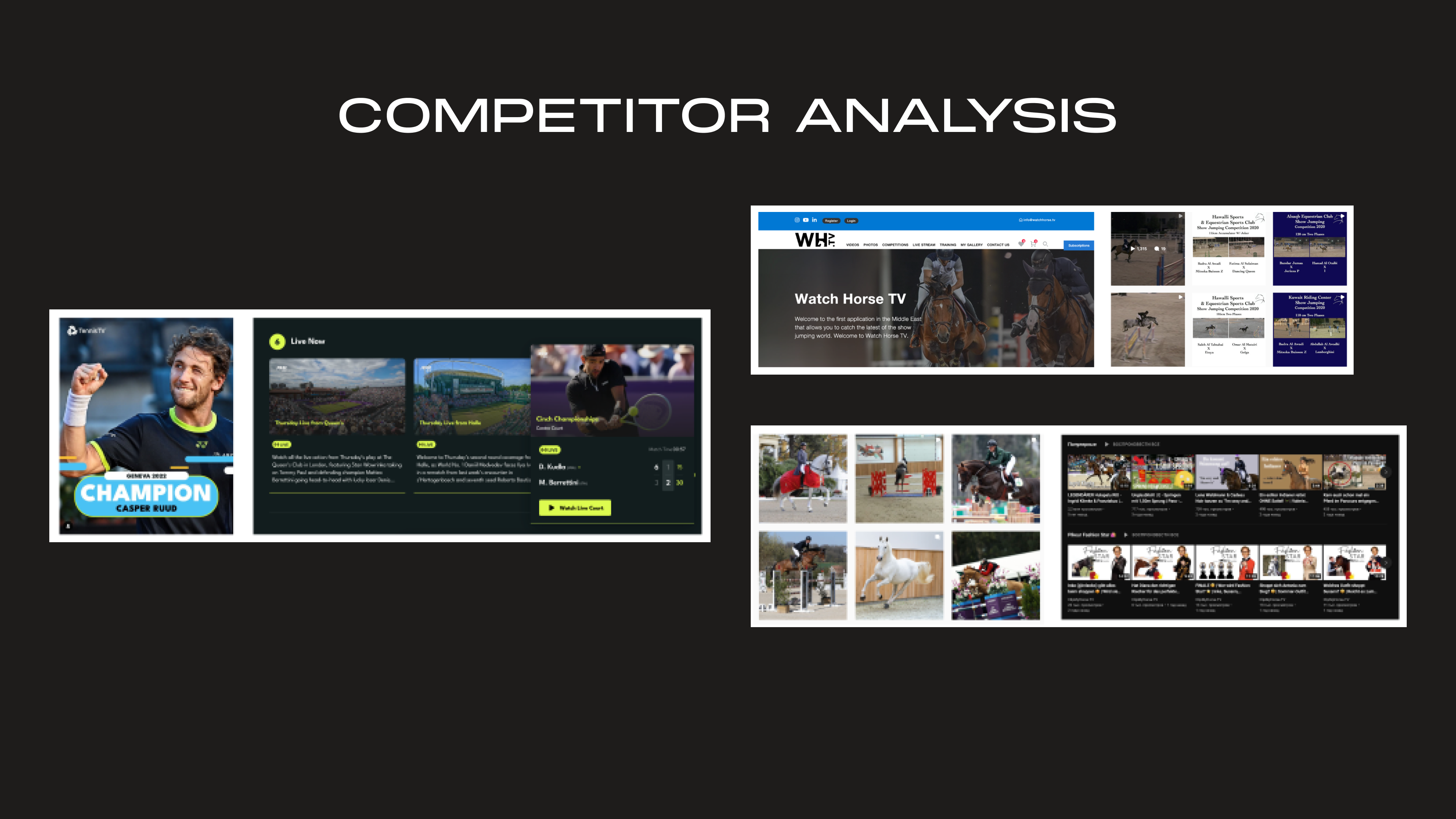
1. Research
We started the research stage with an analysis of competitors, such as: Tennis TV, watchhorse.tv, ClipMyHorse and a number of other specialized platforms. The study makes it possible to dive into the sphere in more detail, to determine which ideas can be useful to us, and which, on the contrary, should not be taken into work. Based on this, we selected the most relevant blocks for the future project.

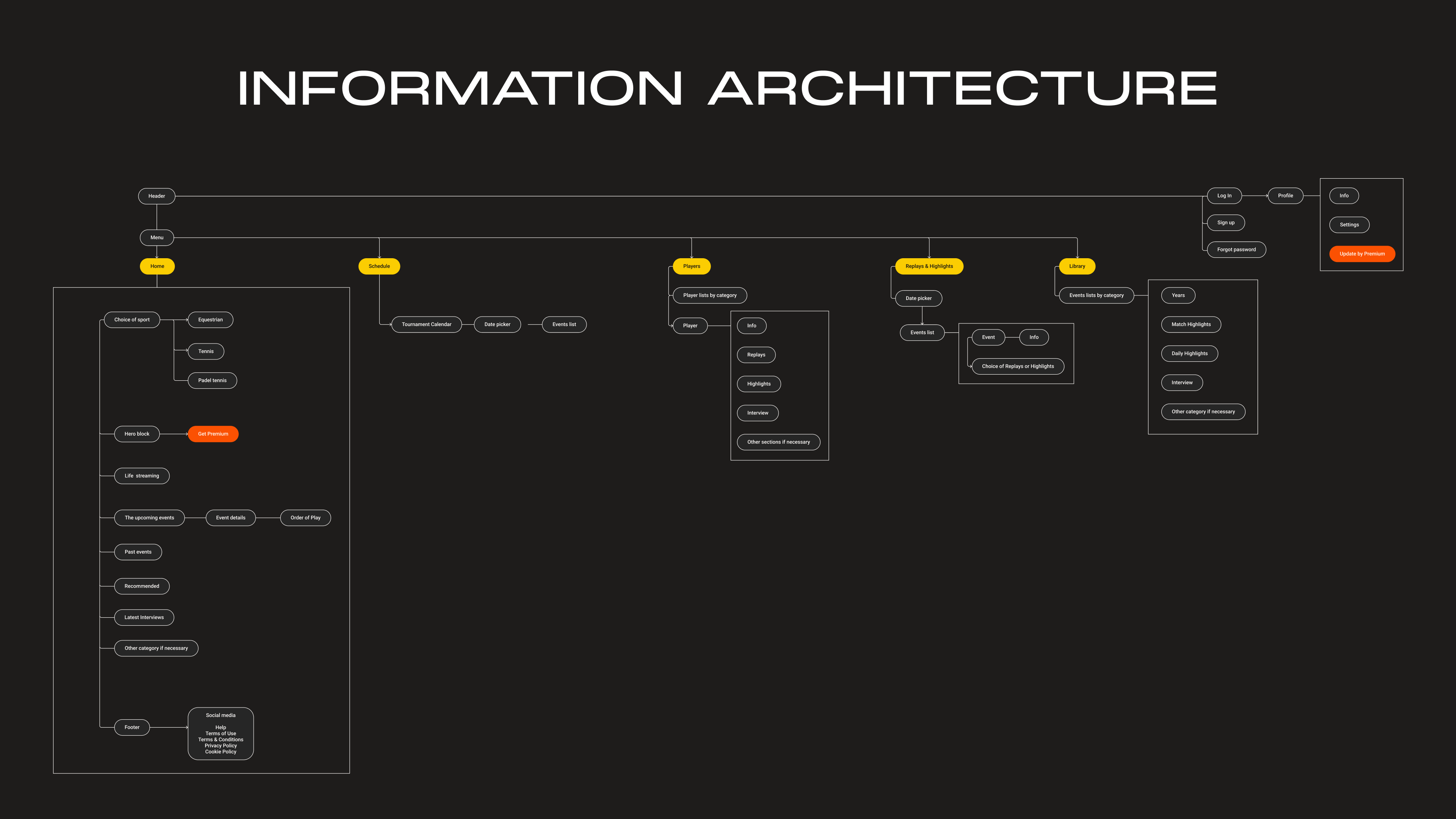
2. Information architecture
Analysis of competitors is also important from the point of view of building information architecture (IA) - this is the structure around which all interface elements are built. Without it, it is more difficult to outline the overall picture of the work ahead. IA simplifies the process not only for designers, but for the whole team, helping to better understand the structure and context of the project. The ultimate goal of IA is to improve the user experience, the ability to intuitively interact with the site.

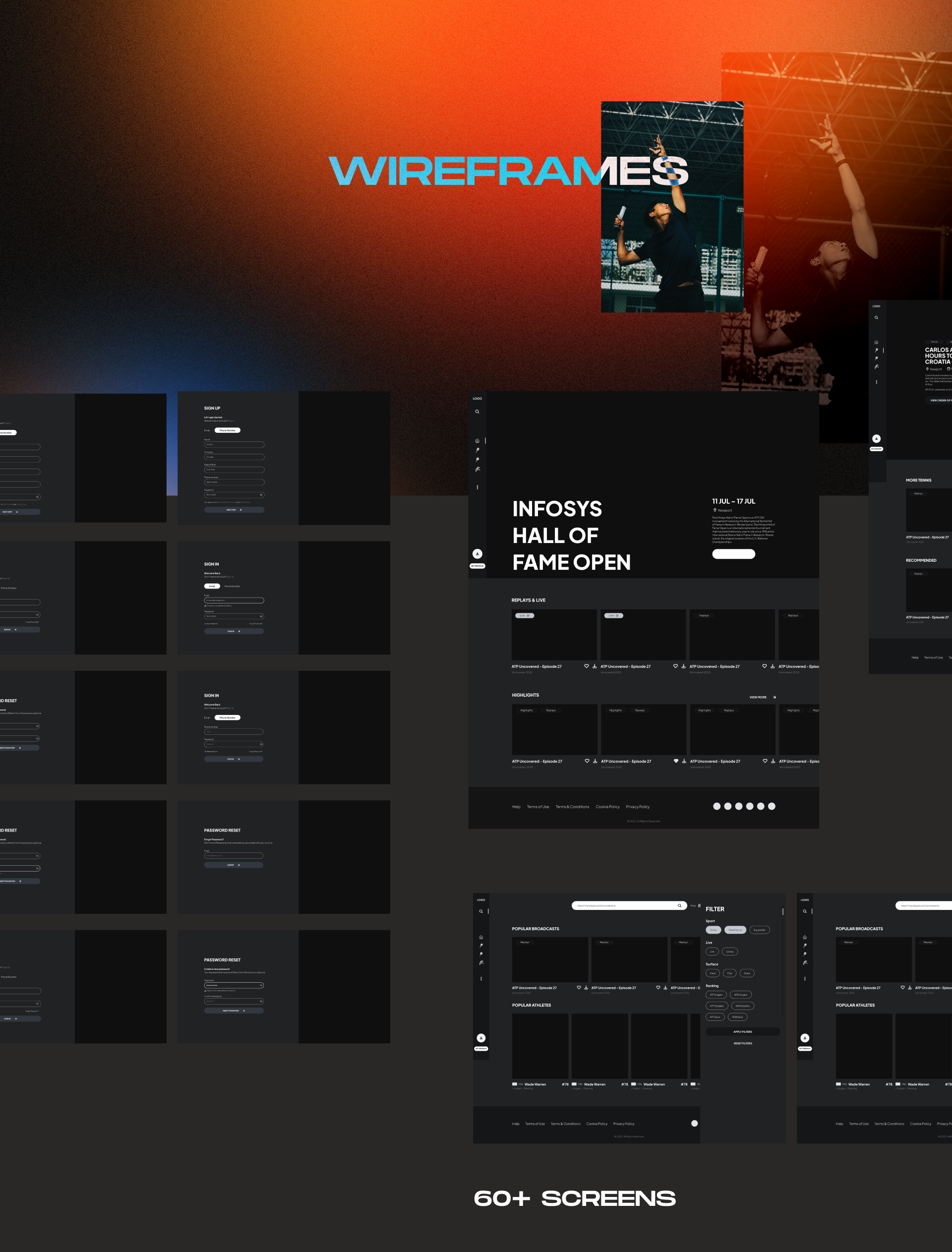
3. Wireframing
The site architecture is ready, the next step is to create the primary design image, the skeleton of the future site (wireframe). At this stage, we determine: what, where and how will be located. The resulting developments are displayed in the form of black and white sketches. Depending on the specific project, different degrees of elaboration of wireframes are chosen: from very low-fidelity options that simply outline the location of content, to highly detailed pages that depict every detail of the final product. At this stage, more than 60 screens were designed, which reflected all the future functionality of the site.

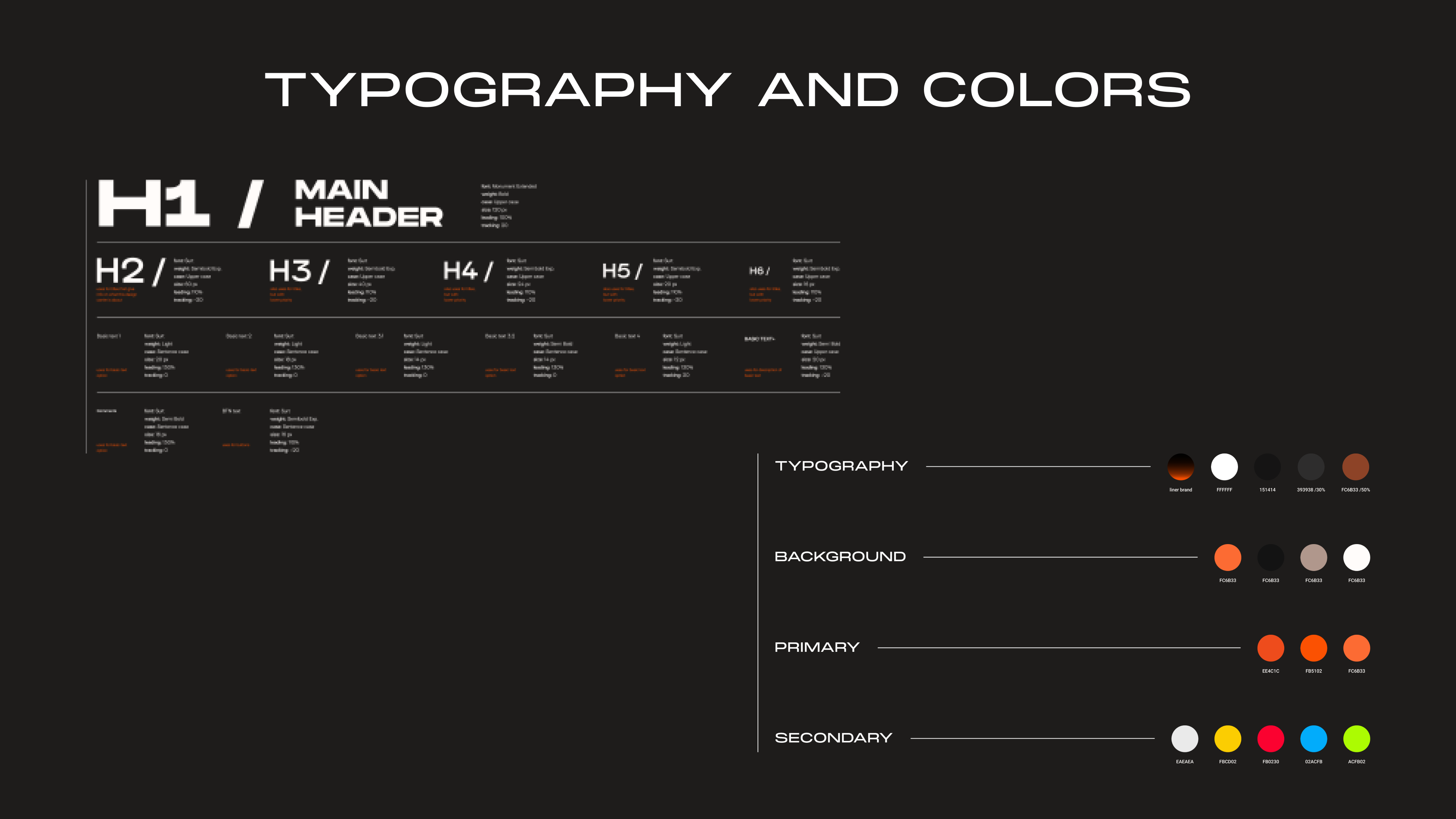
4. Visual style
After a few rounds of wireframe edits, you can start designing content: working with color, composition, and typography. The style can be trendy, futuristic, minimalistic or whatever. It is important that it awakens the right emotions in the end user.
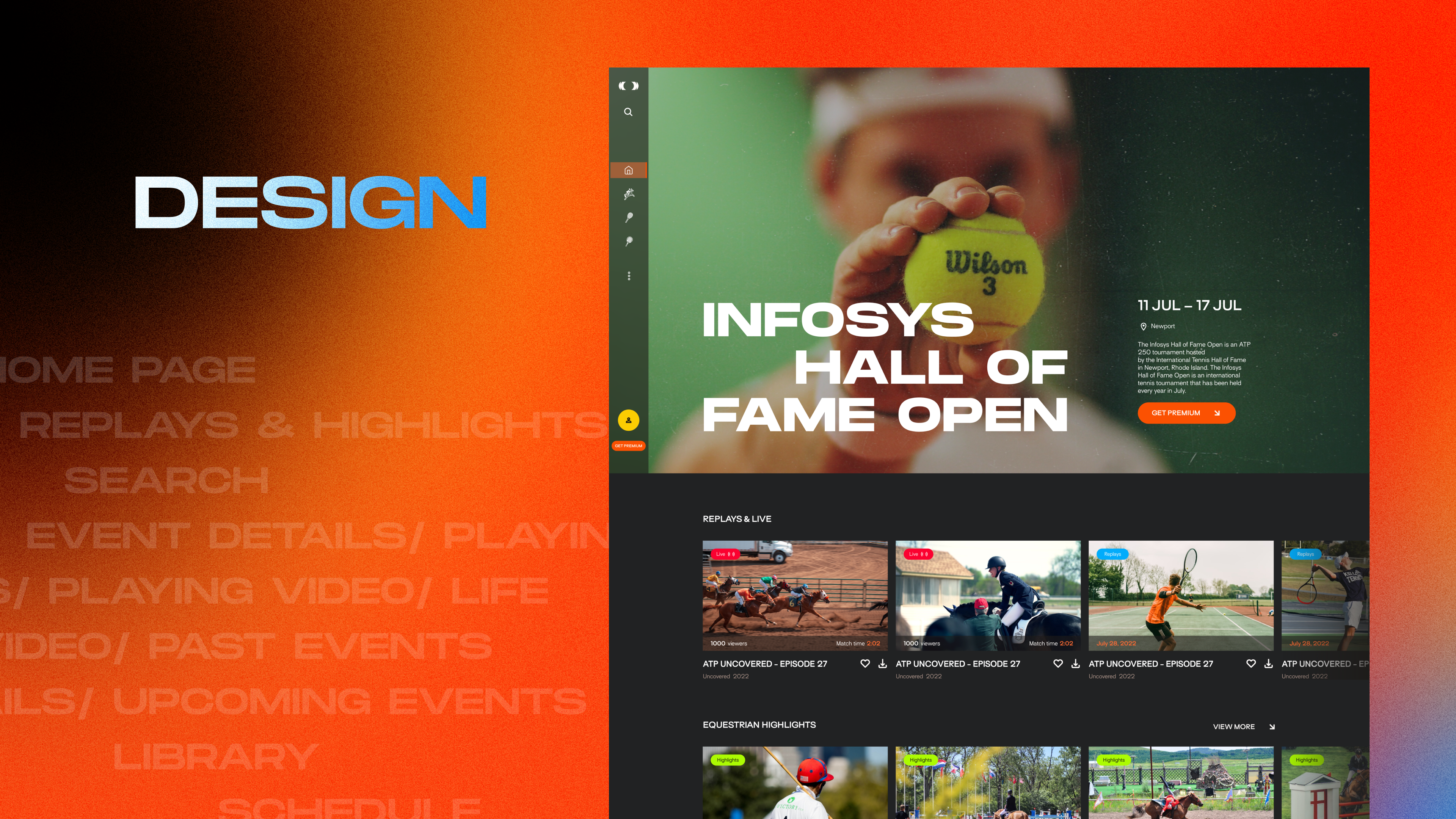
The corporate identity of our client's brand is based on the idea of momentum, sports energy. The task of the designer is to reflect this message through visual perception. For this purpose, we chose bright colors for both the main and secondary content. The color scheme is based on an orange color scheme, which evokes associations with activity, vivacity and vitality.
The color palette is complemented by a grid structure. Grids better organize layout space, give it a basis and rhythm, and help to logically arrange content. To solve the problem, we used a simple column grid with spacing. Here, the size of the inter-column spacing is of great importance, it is it that affects the airiness, tension and dynamics of the layout.

5. Design layouts
Having decided on the structure and visual style, you can move on to the design of the screens. We transform black and white sketches into final layouts of the future product. When adding visual effects, we take into account the work of the developers who have to revive all this, and the benefits for the end user.
III. Structural elements of the site
In addition to the visual component, the design of the future project should be as convenient as possible for potential customers of the service. It is necessary to think over in detail each structural element of the site and adapt it to the end user. Let's discuss some of them.

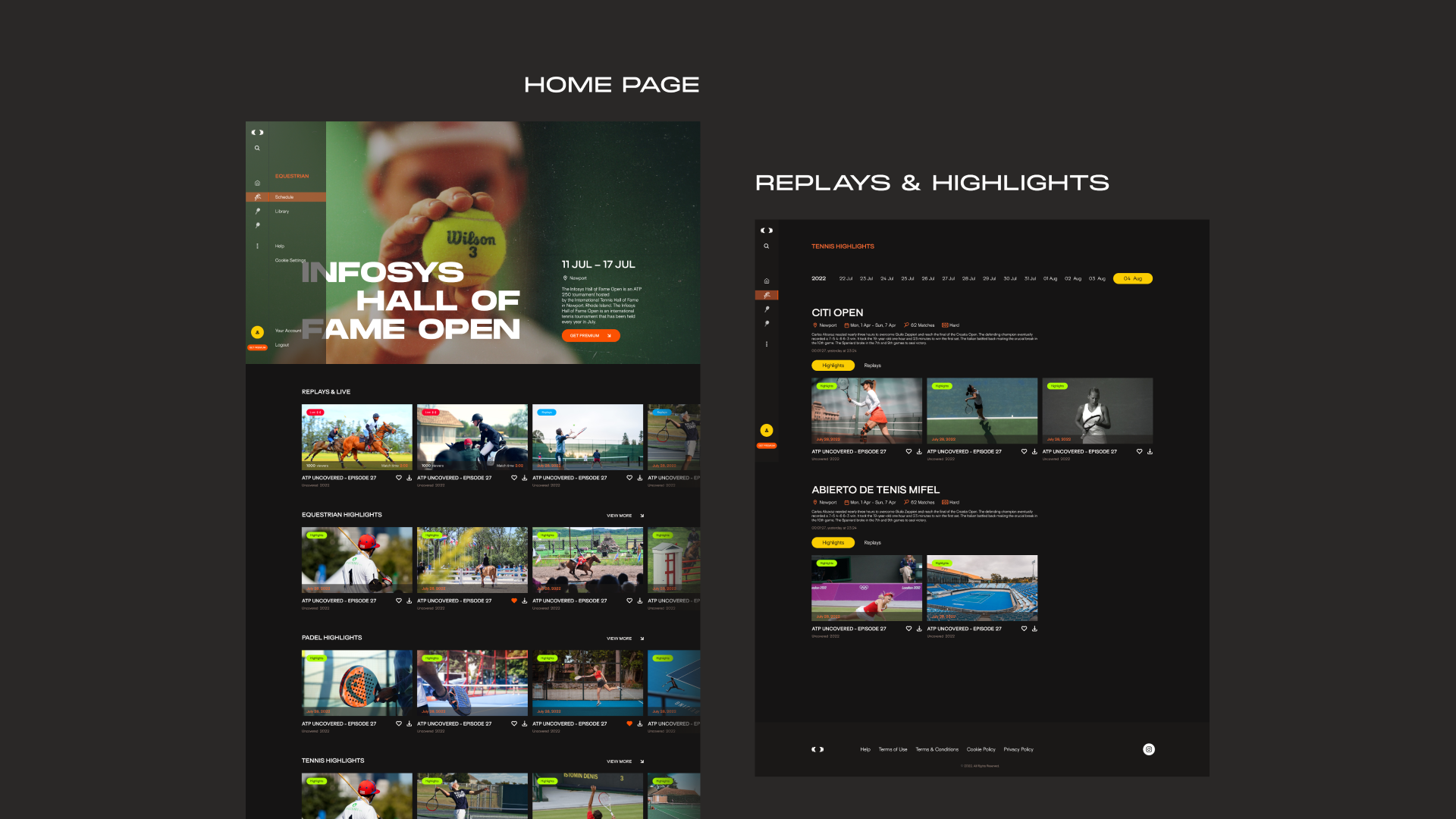
1. Home Page
We pay special attention to the home page. This is the first thing the user sees on his way. It forms an impression about the service, makes it possible to immediately direct the user according to the provided scenarios and induce them to the target action - subscription. The main page is responsible for everything: whether the user will stay on the site and for how long, whether he will use the services of the company, whether he will perform the target action.

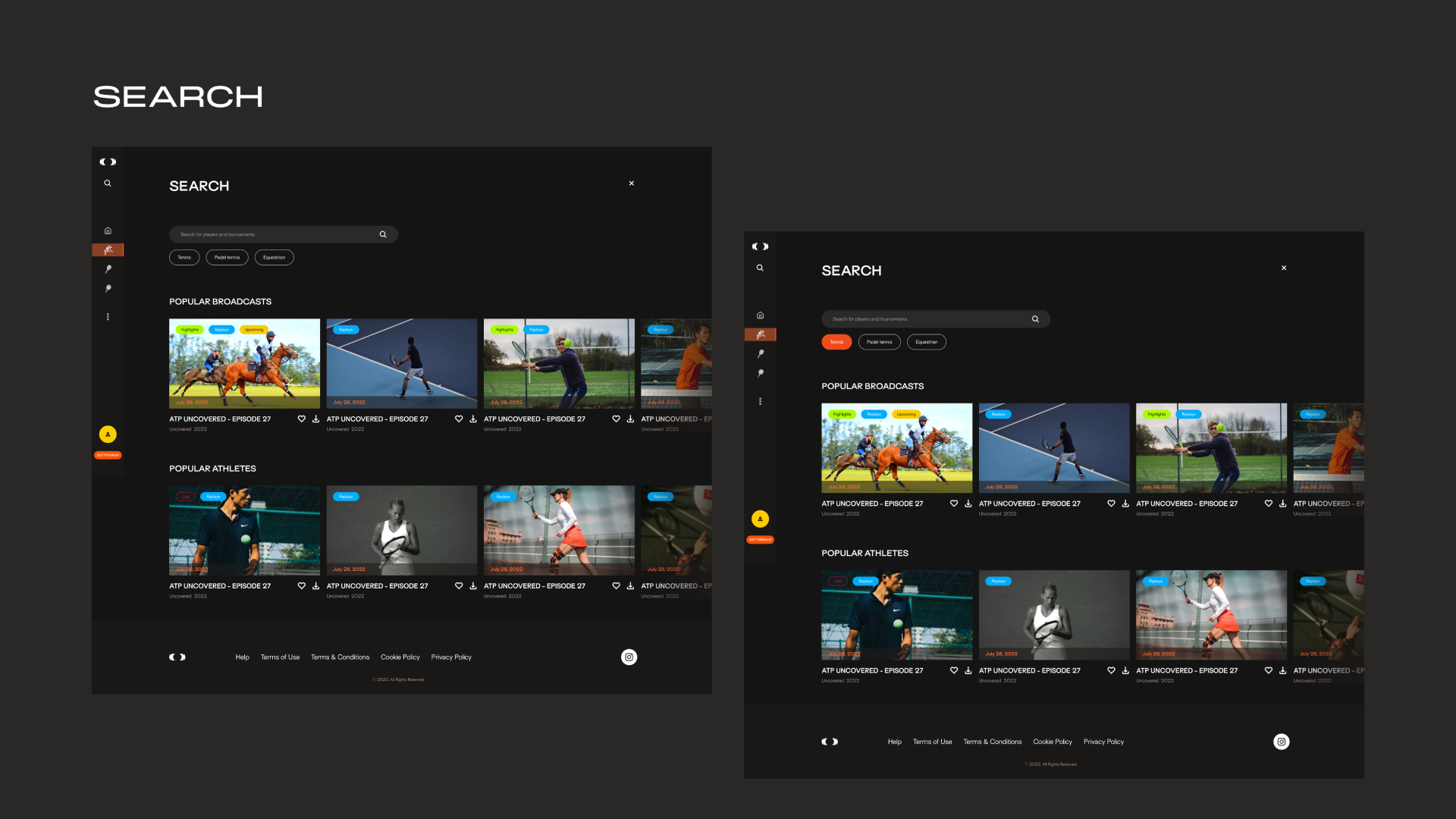
2. Search bar
The search bar also plays an important role. Its main task is to quickly lead users to what they are looking for. Like other elements of the site, the search bar should be easy to use. How to do it? We took popular queries and added autocomplete. This will greatly improve the user experience by automatically suggesting relevant content posted on the site.

3. Events on the site
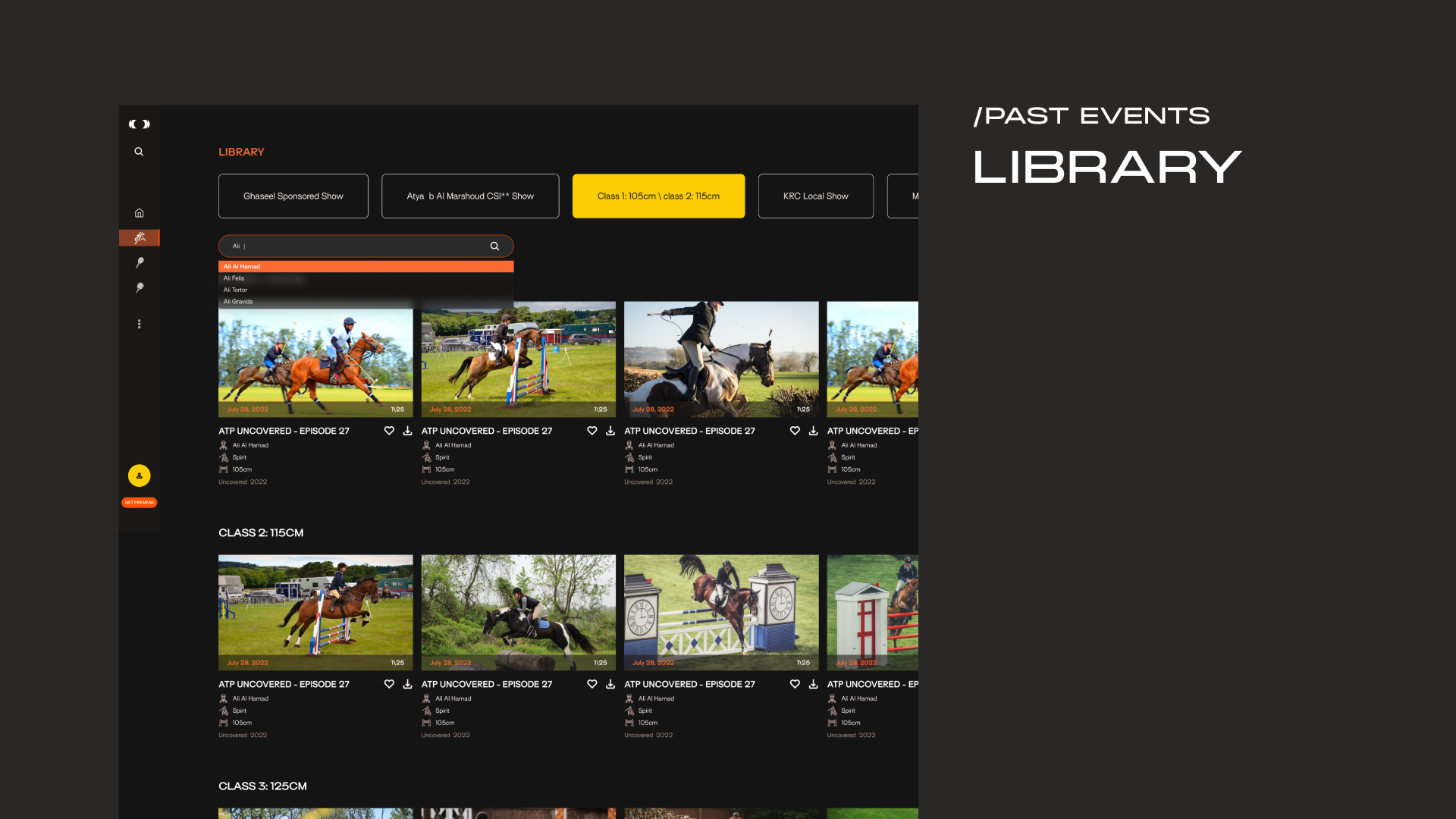
In addition, the site provides 3 main types of events that need to be covered: past, live and future ones. Our goal is to provide easy and understandable user access to these types of events. To do this, we applied the following distribution: for an overview of past events, a library was created in which there are categories for tournaments, as well as an additional local search.
In this section, you can watch the video and see the results of the competition. The visual display of the page will differ depending on the sport.
We have created a calendar to review future events. From the event card in the calendar, we get to the preview of the event. Here, the user has several actions available: going to the event progress page and the ability to add an event to the calendar.
Let's take a closer look at the event progress page. The sporting events that the site focuses on can last for several days, and here a number of features appear.
In the tab with past events, it was necessary to display competitions that had already taken place, and the results of the competitions were also placed here. The events of the current day in video format and their results are located in the live tab. At the request of the client, 2 formats were provided for broadcast playback: for users with a premium subscription, widescreen playback is available, and in the free version of the site, only thumbnail viewing is available.
The last tab (with future events) contains the announcement of the planned competitions.

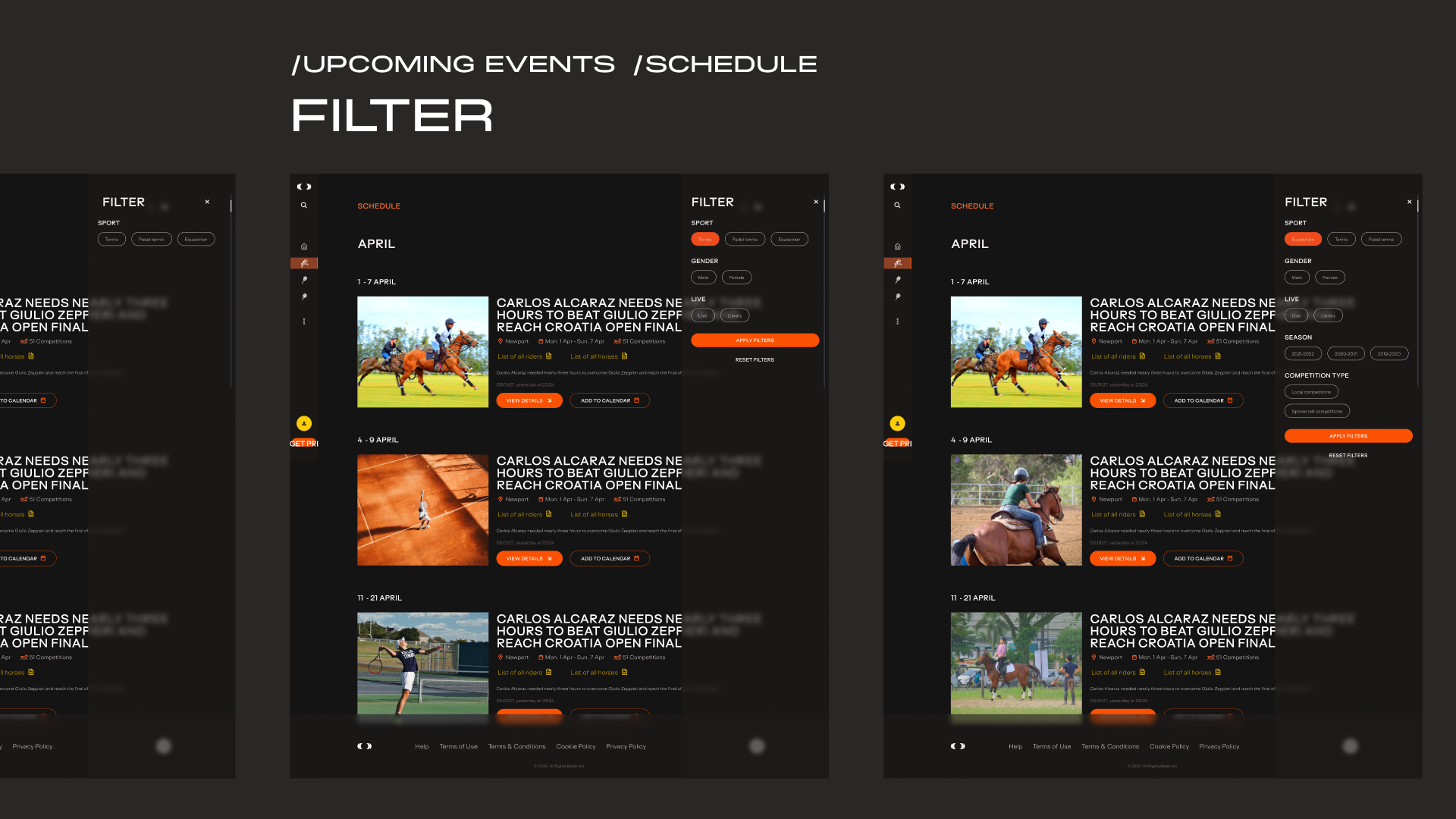
4. Filtering
It is easy to get confused among the variety of content. To prevent this from happening, filtering is available for future events: we consistently offer additional filter options so as not to overload the user with information.

5. Registration
We proceed to the registration stage. At this step, we offer the user to personalize the content for themselves. An individual approach is not only a need for potential customers, but also a business goal for the service. Content personalization increases viewership and increases brand value.

6. “Favorites” and “Downloaded Videos”
The theme of personal approach is continued on a number of pages of the site. The site allows the user to create an individual account, including sections "Favorites" and "Downloaded videos". Often the user is not looking for new content. His goal is to keep watching what he started earlier. “Favorites” and “Downloaded Videos” help with this. These features give users an easy way to pick up where they left off and easily switch devices to a smartphone or tablet if desired.

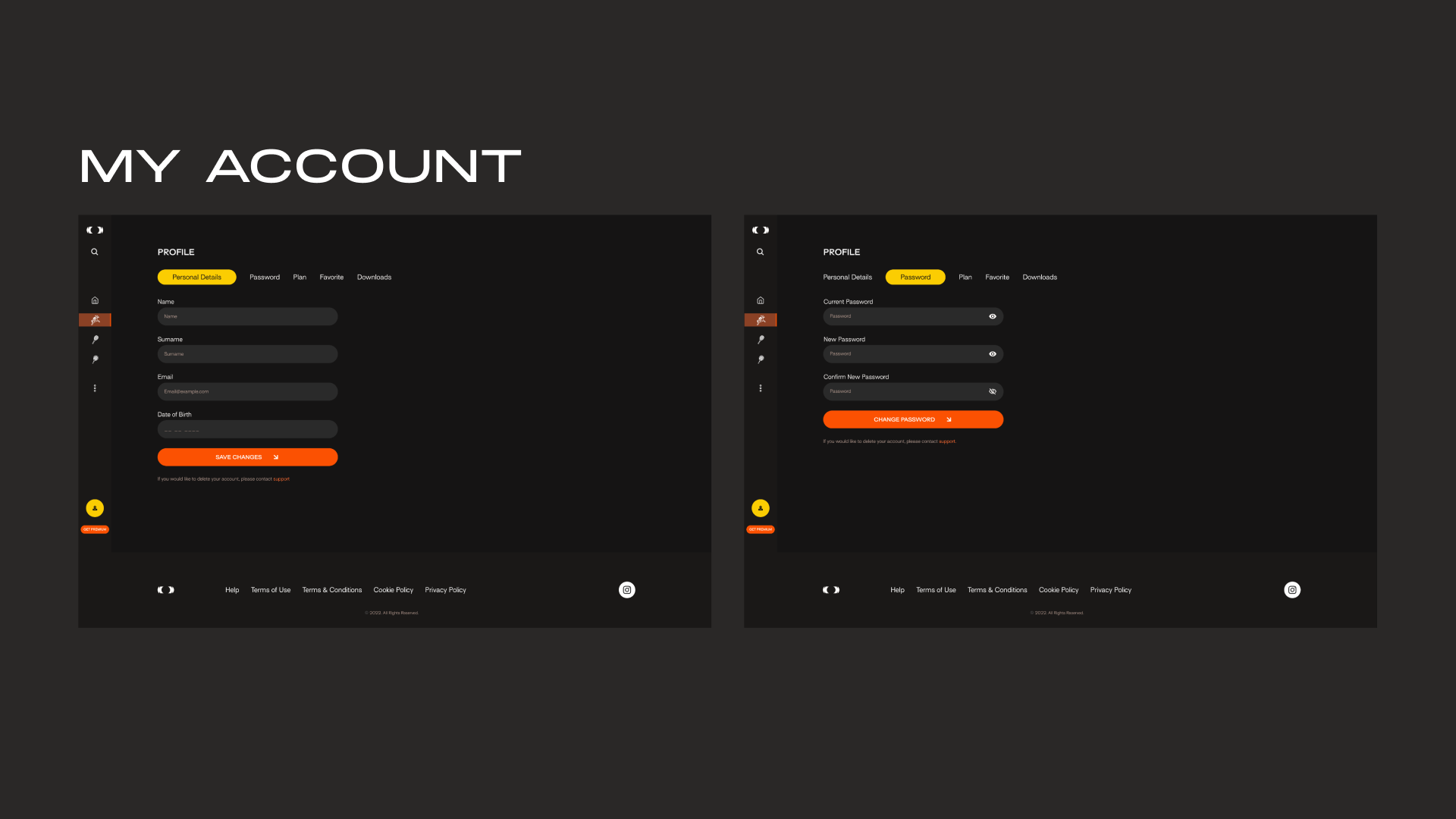
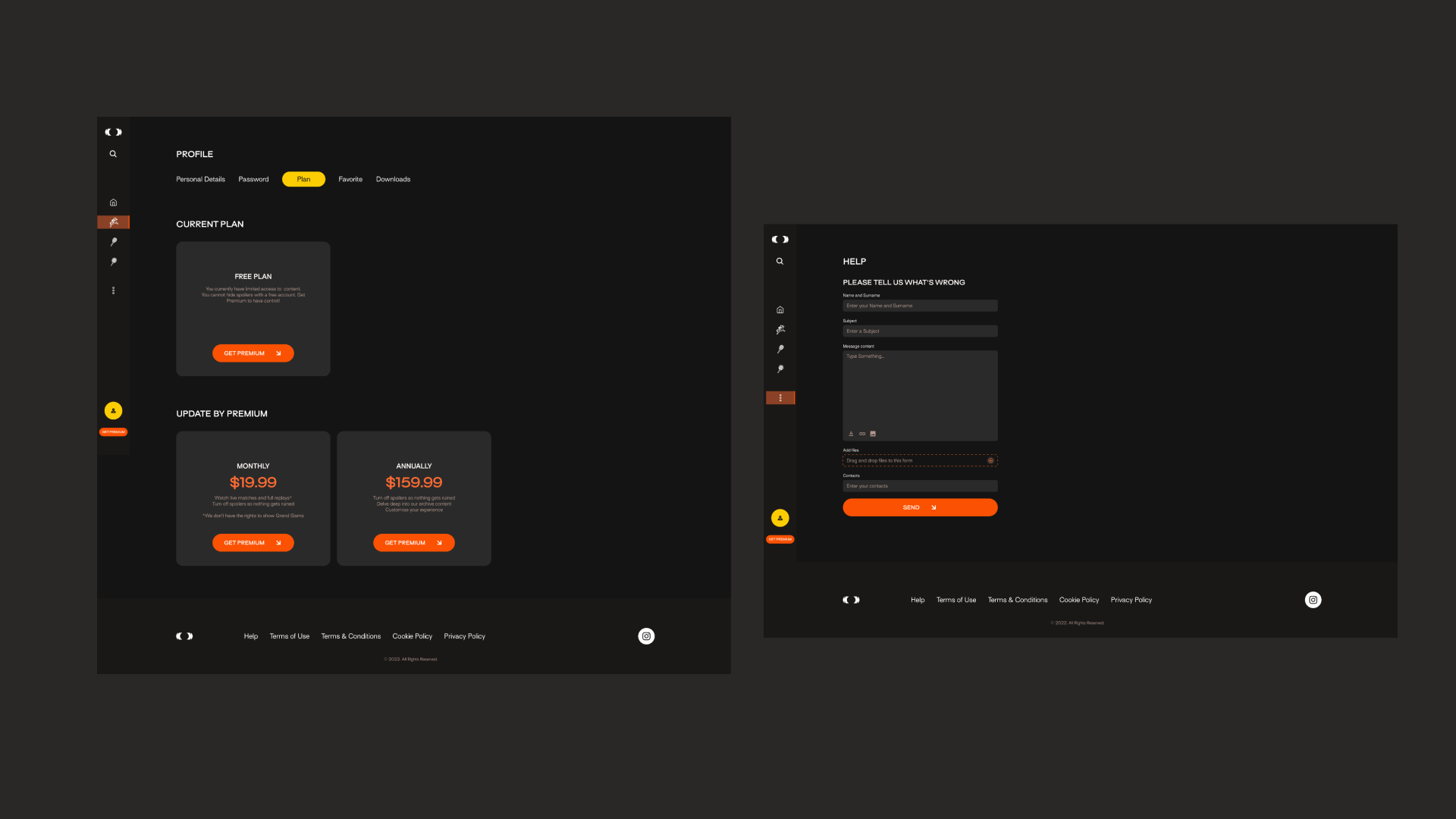
7. Subscription change and help
Two other important features are subscription change and troubleshooting. The user can always change his subscription in the "Plan" section of the profile and contact the support service, if necessary.

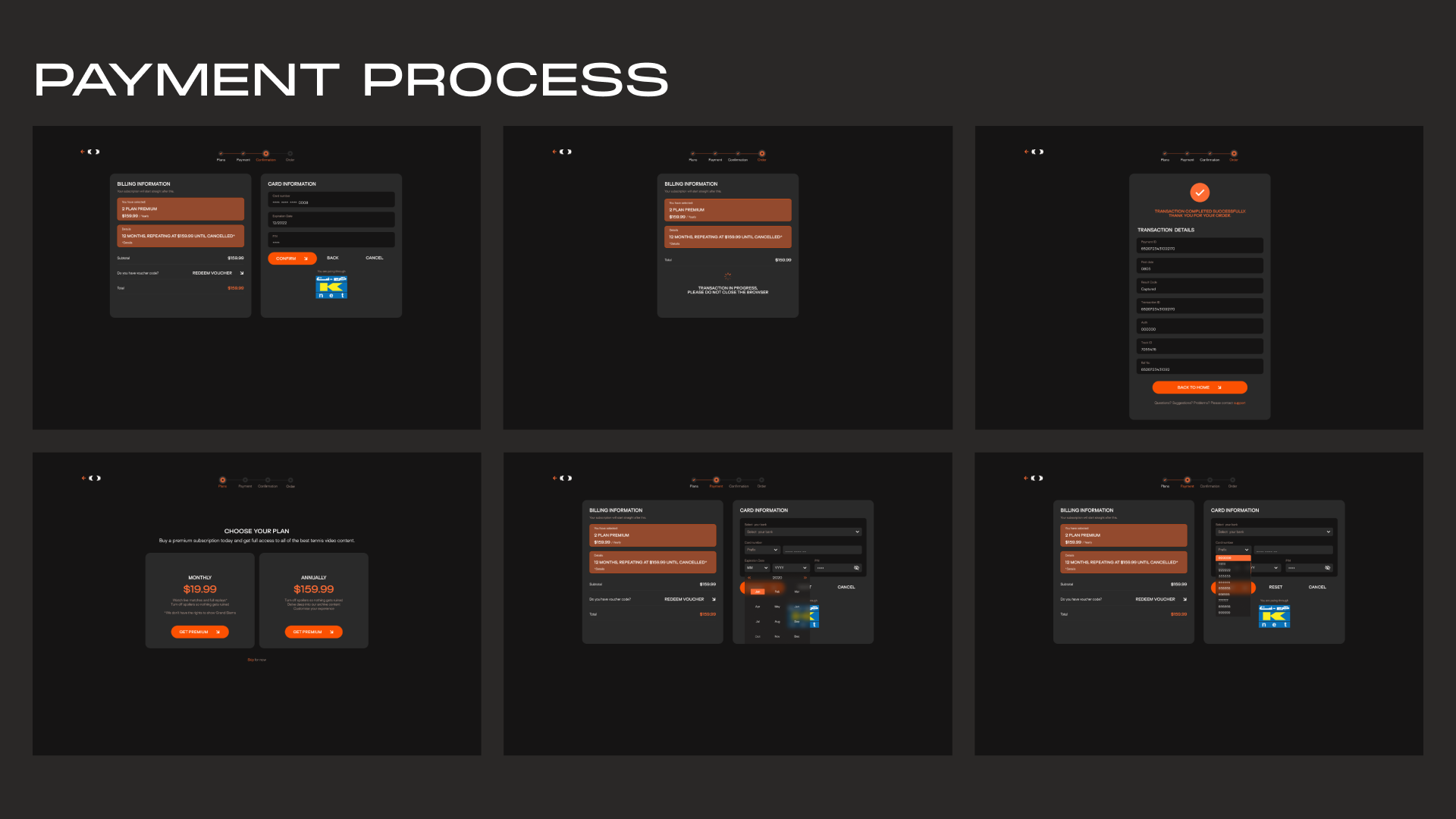
8. Payment process
One of the strongest fears of users is the loss of money, so it is important to make the payment process as transparent and predictable as possible. To remove the user's fears, payment is organized in the form of a stepper. So the potential client understands what is happening at each step. After payment, he receives a notification: whether it was successful or not.

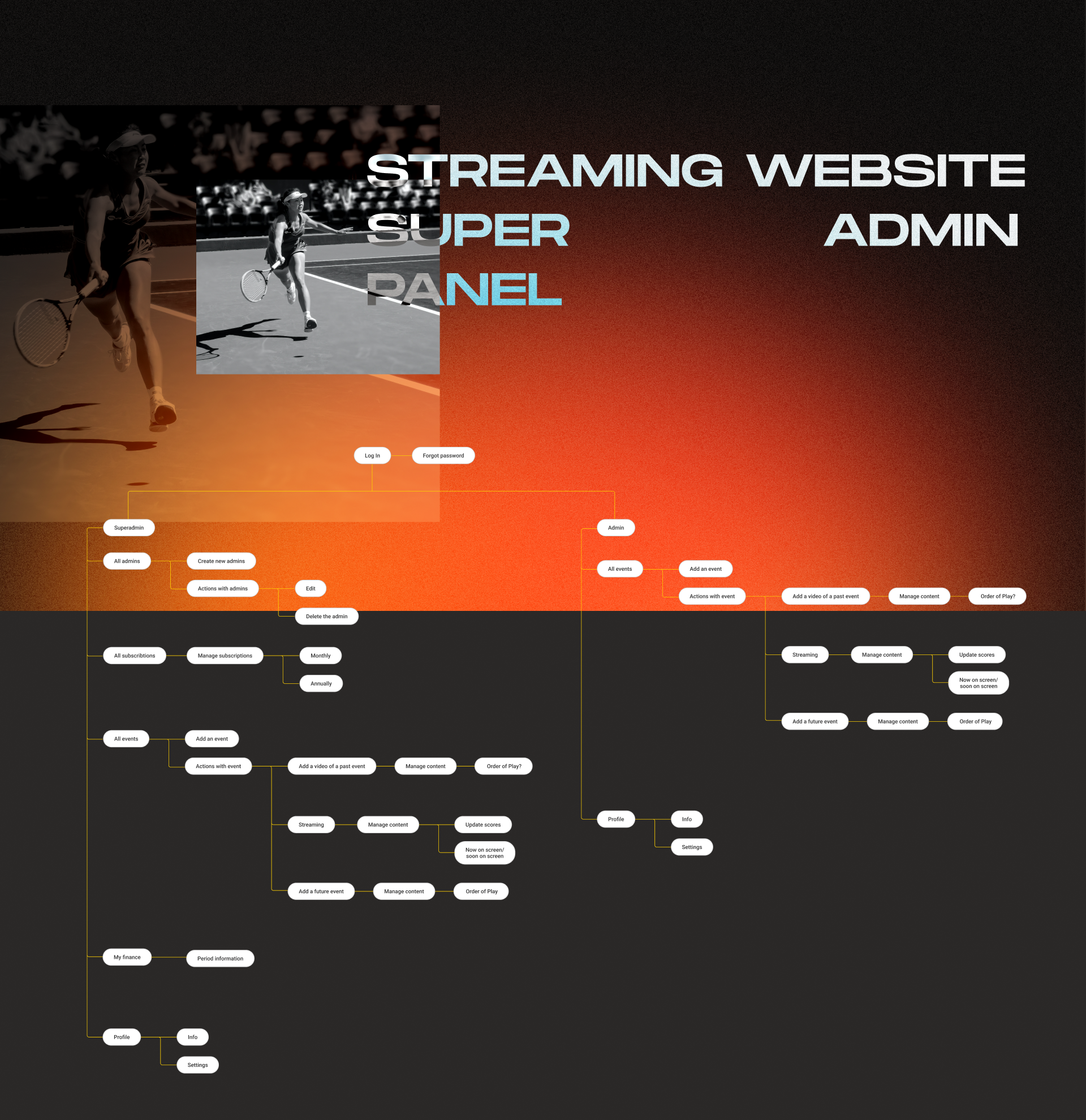
9. Admin panel
The last layer of work that was to be done on this project was the creation of an admin panel, on which all events will be configured and content will be organized. We have prepared several options. But the customer eventually settled on the admin version of the site in order to better understand how the process would look from the user's point of view.

Conclusion
Only a well-organized work process will lead to the desired result. In any business, it is important to listen and hear the wishes of the customer, put yourself in the place of the end user and offer your own ideas for the implementation of the project. Also, don't be afraid to make adjustments. Then and only then the project will take its rightful place in your portfolio and help the client achieve success.
June 6, 2023
