
Экосистема приложений Silal
Введение
Рынок электронной коммерции развивается семимильными шагами и обрастает все новыми функциями для удобства пользователей. Тенденция к стремительному техническому прогрессу имела место уже последние несколько лет, но особые обстоятельства, вызванные пандемией, еще больше повлияли на этот процесс. Новые условия жизни, не такой подвижной и социальной, вызвали потребность в более безопасных способах продаж и подготовили максимально благоприятную почву для развития коммерческого рынка, в первую очередь, для доставки еды и других мелких непродовольственных товаров. Зачастую этот сложный многосторонний процесс требует создания экосистемы приложений. В этой статье мы расскажем о том, как работали над проектом Silal, с какими сложностями столкнулись и, как их преодолели. Поехали!
О проекте
Silal - это экосистема, в которую входят пять приложений: для пользователей, курьеров, продавцов, а также для внутренних сотрудников компании - менеджеров и технической поддержки. MVP проекта включал в себя требование иметь для каждой из представленных ролей по две версии: мобильное приложение и адаптив для планшета.
Челлендж
Главная сложность состояла в многосторонней структуре проекта - нужно было учесть все точки соприкосновения каждой из ролей и провести мостики, позволяющие корректно взаимодействовать друг с другом. Покупатель-продавец, покупатель-курьер, продавец-курьер - и это только 60% от общего количества пользовательских путей. Но мы сразу понимали, что нам предстоит долгая работа с колоссальным количеством задач и челленджей. Также мы учитывали тот факт, что целевая аудитория конечных пользователей сосредоточена в Израиле и ОАЭ ,где семантика цветов несколько отличается от стандартов UI дизайна. С таким немного волнительным, но бодрым настроем мы начали погружаться в изучение документации и построение рабочего процесса.
Старт работы
После ознакомления с ТЗ было принято решение создать user flow для каждого приложения. После согласования всех пользовательских путей с заказчиком, перед нами стоял вопрос - сделать сначала вайерфреймы для всех приложений и потом весь дизайн, или поочередно создавать каждое приложение (вайерфреймы+дизайн). Мы выбрали первый вариант, и вот почему:
-
многоуровневая логика требует детального подхода, не нужно будет постоянно переключаться между ui и ux от приложения к приложению - важно было сперва продумать удобный, а уже потом красивый интерфейс;
-
проще сориентироваться в последующих логических изменениях со стороны клиента, так как мы знали, какие дополнительные изменения должны быть внесены во всех приложениях при внедрении новой фичи.

Процесс вайерфрейминга занял у нас около трех месяцев. Заказчик был открыт к новым предложениям и идеям, коммуникация проходила гладко, что очень важно при работе с такими крупными проектами.
Типы пользователей
Как мы уже упоминали ранее, экосистема приложений предусматривает 5 ролей:

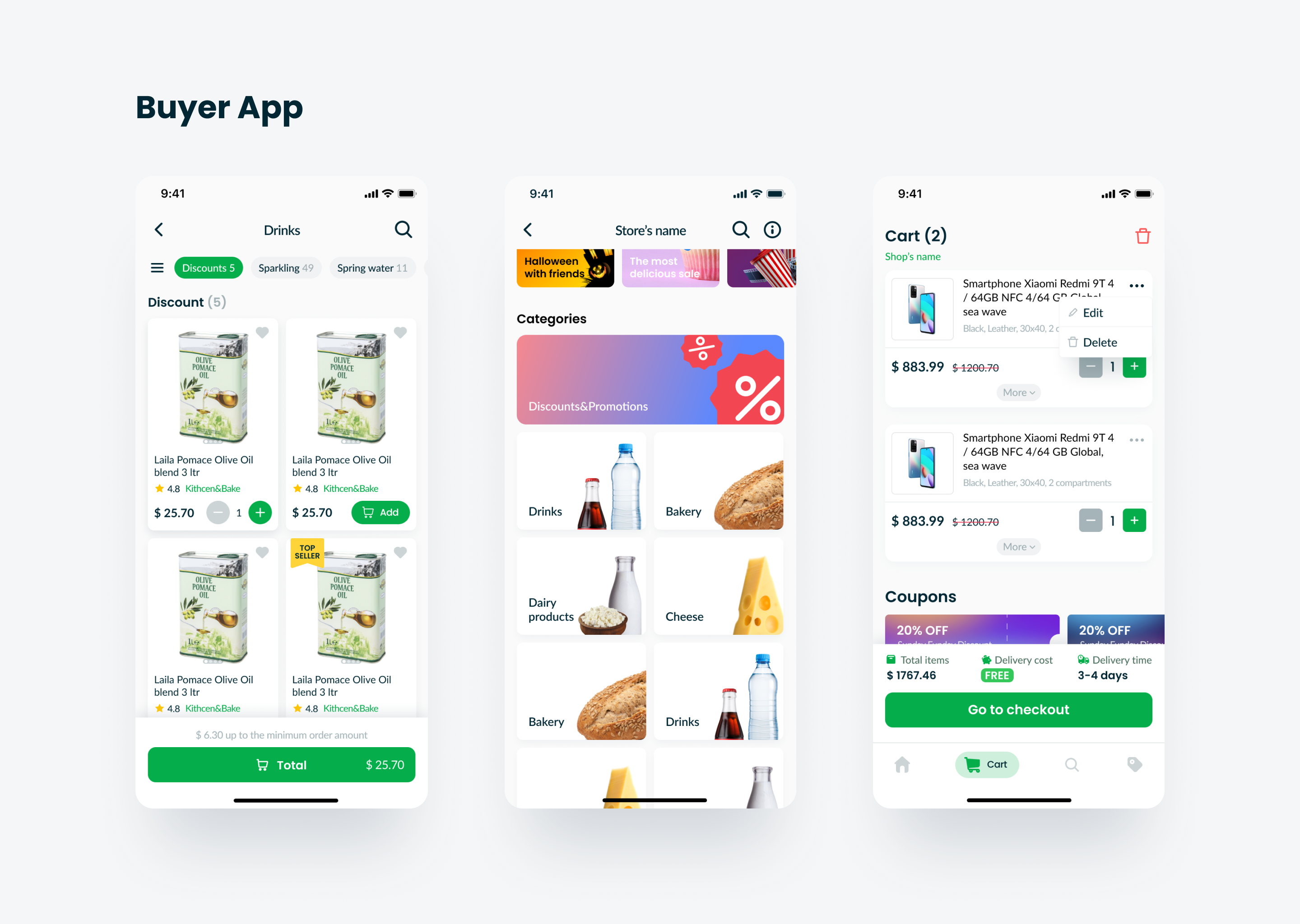
Покупатель (конечный пользователь)
Структура приложения построена по принципу классического маркетплейса. Пользователь может заказать еду из ресторанов, а также продукты и непродовольственные товары из магазинов, оформить доставку, отслеживать свой заказ на карте или с помощью статусов, добавлять любые позиции в Избранное и распределять по тематическим папкам, пользоваться купонами.

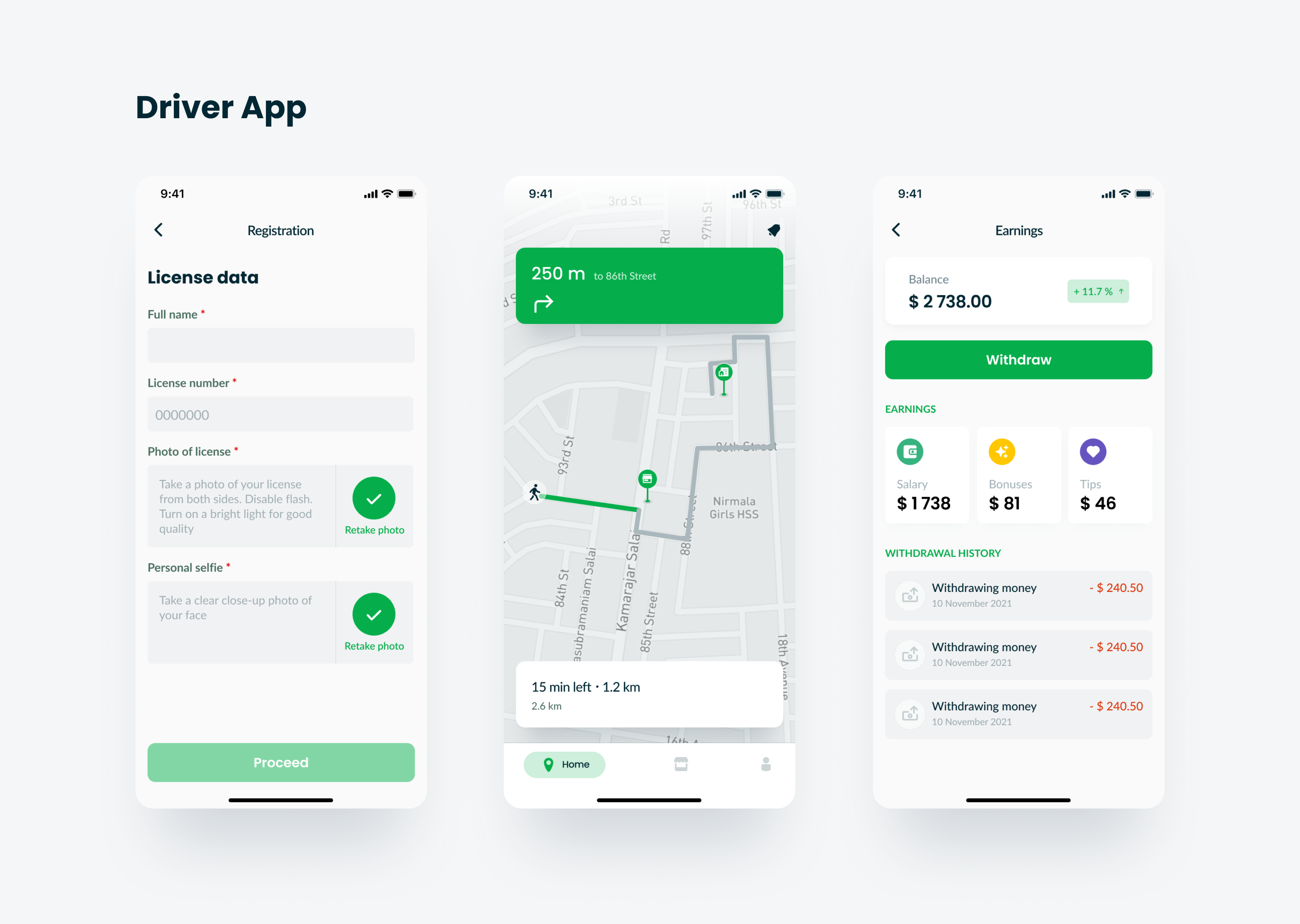
Курьер
Для того, чтобы стать курьером, на этапе регистрации нужно заполнить специальную анкету и отправить на модерацию. После одобрения для курьера доступны функции приема заказа, навигации по карте. На каждой точке в маршруте (от продавца до покупателя) нужно сканировать QR-код для отслеживания статуса заказа. Также есть возможность увидеть раздел с историей заказов, с которыми работал курьер, и привязать карту для вывода денежных средств из приложения.

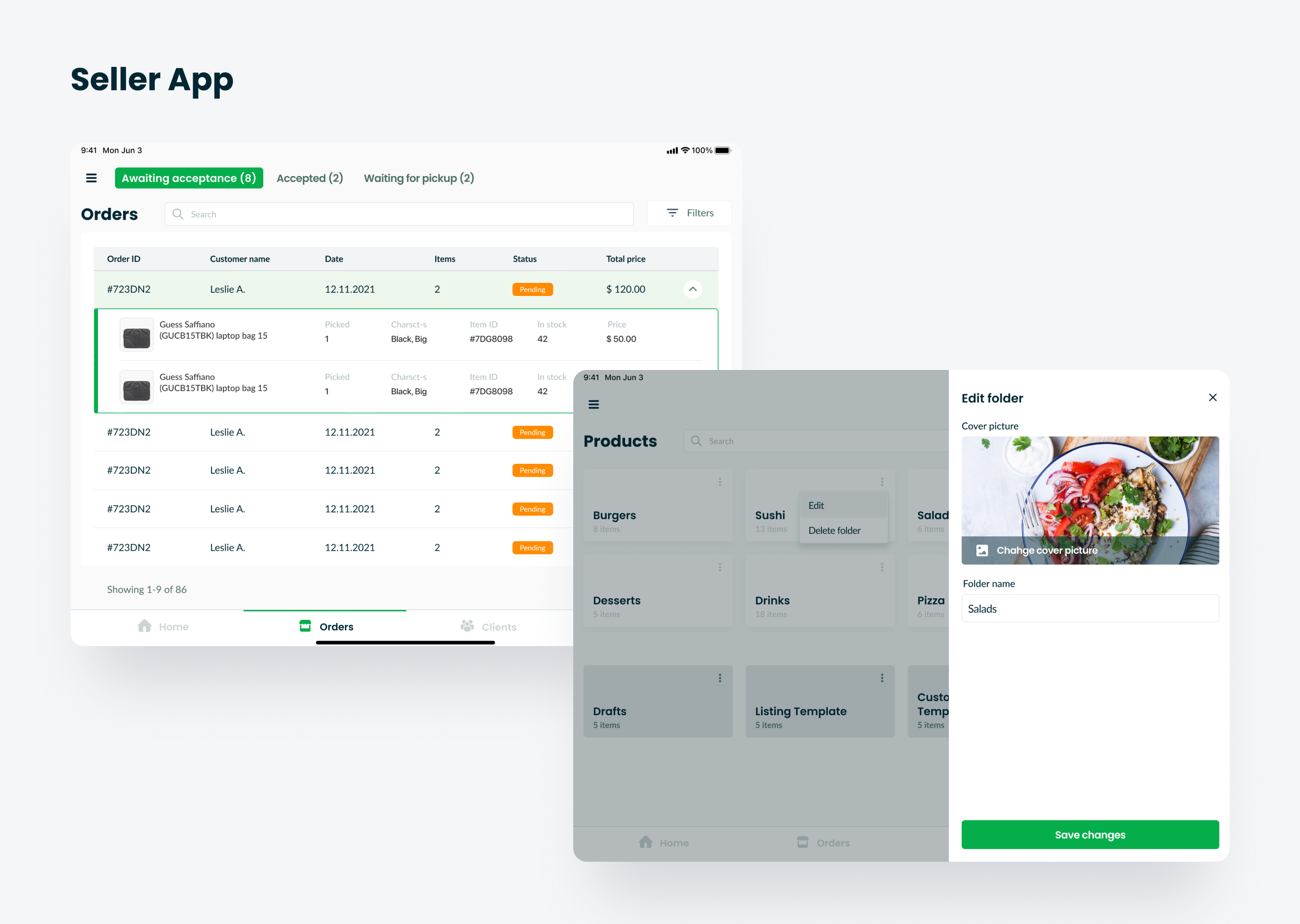
Продавец
Особенность этого приложения заключалась в том, что интерфейс менялся в зависимости от типа продавца - ресторан или магазин. Для ресторана был спроектирован визуал для “быстрых” заказов, где в режиме реального времени можно изменить время приготовления заказа в случае высокой нагрузки на точку. Для магазина с доставкой больше суток была спроектирована таблица для отслеживания отправки. Также продавец может добавлять и редактировать ассортимент своих товаров, редактировать визуал своей публичной страницы, иметь доступ к клиентской базе, менять режим работы, видеть отзывы клиентов, создавать купоны и видеть статистику в виде дашборда на домашнем экране. Добавляемые товары отправлялись на модерацию к менеджерам.

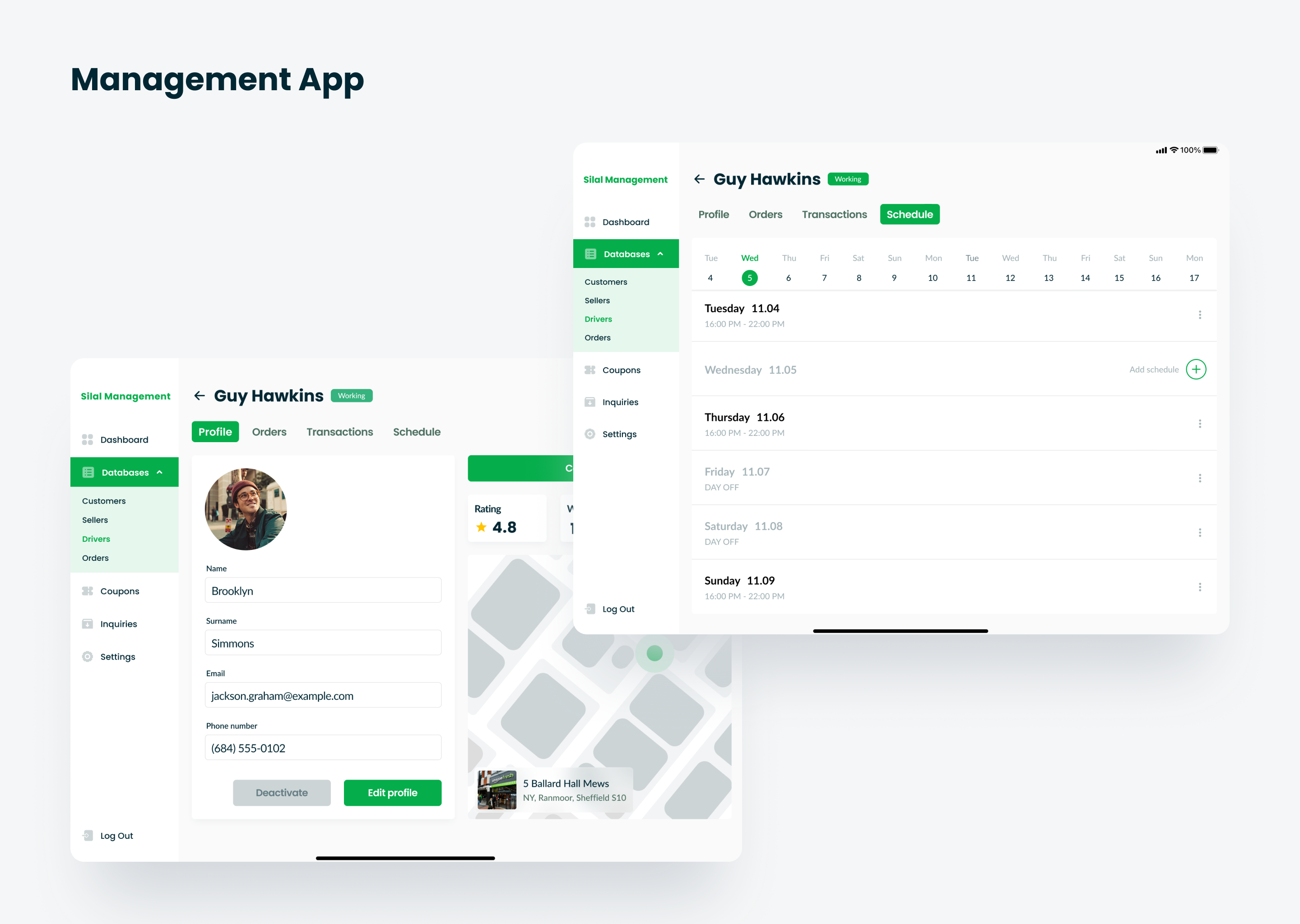
Менеджмент
Права менеджеров позволяют им подтверждать прибытие заказа после контакта с покупателем, рассматривать анкеты курьеров и заявки продавцов на открытие магазина/ресторана, модерировать отправляемые продавцами купоны, видеть полную статистику по выручке сервиса, составлять расписание для курьеров. Также у них есть доступ к базам данных клиентов, продавцов, курьеров и заказов.

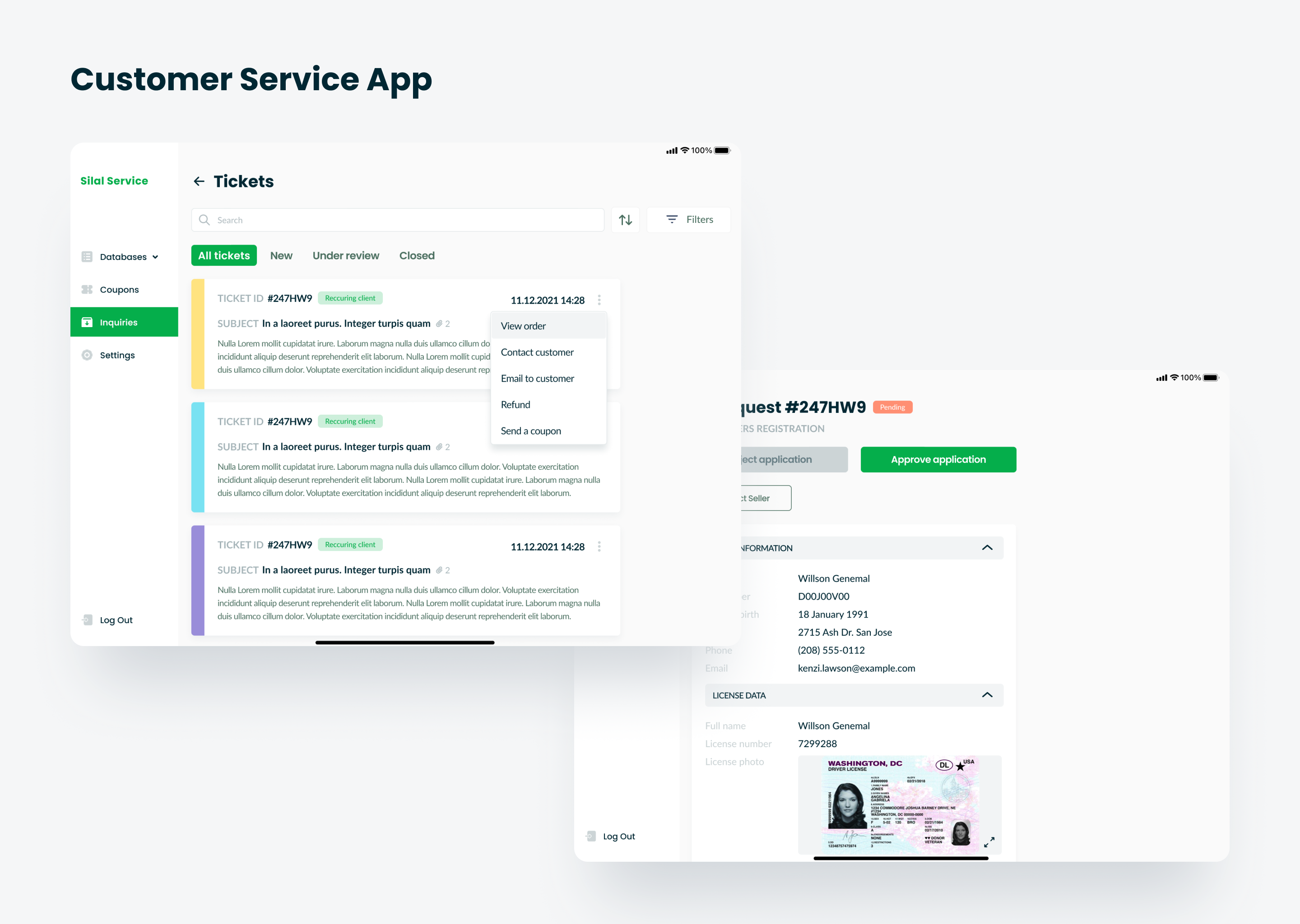
Техническая поддержка
Рассматривает заявки и вопросы из формы Contact us, решает возникшие проблемы пользователей с разных сторон приложений. Также может произвести возврат средств покупателю и отправить ему купон продавца.
UI Дизайн
После трех месяцев кропотливой работы над вайерфреймами, внесения дополнительных правок и их согласования, мы подошли к самой интересной части - визуальному дизайну интерфейсов.

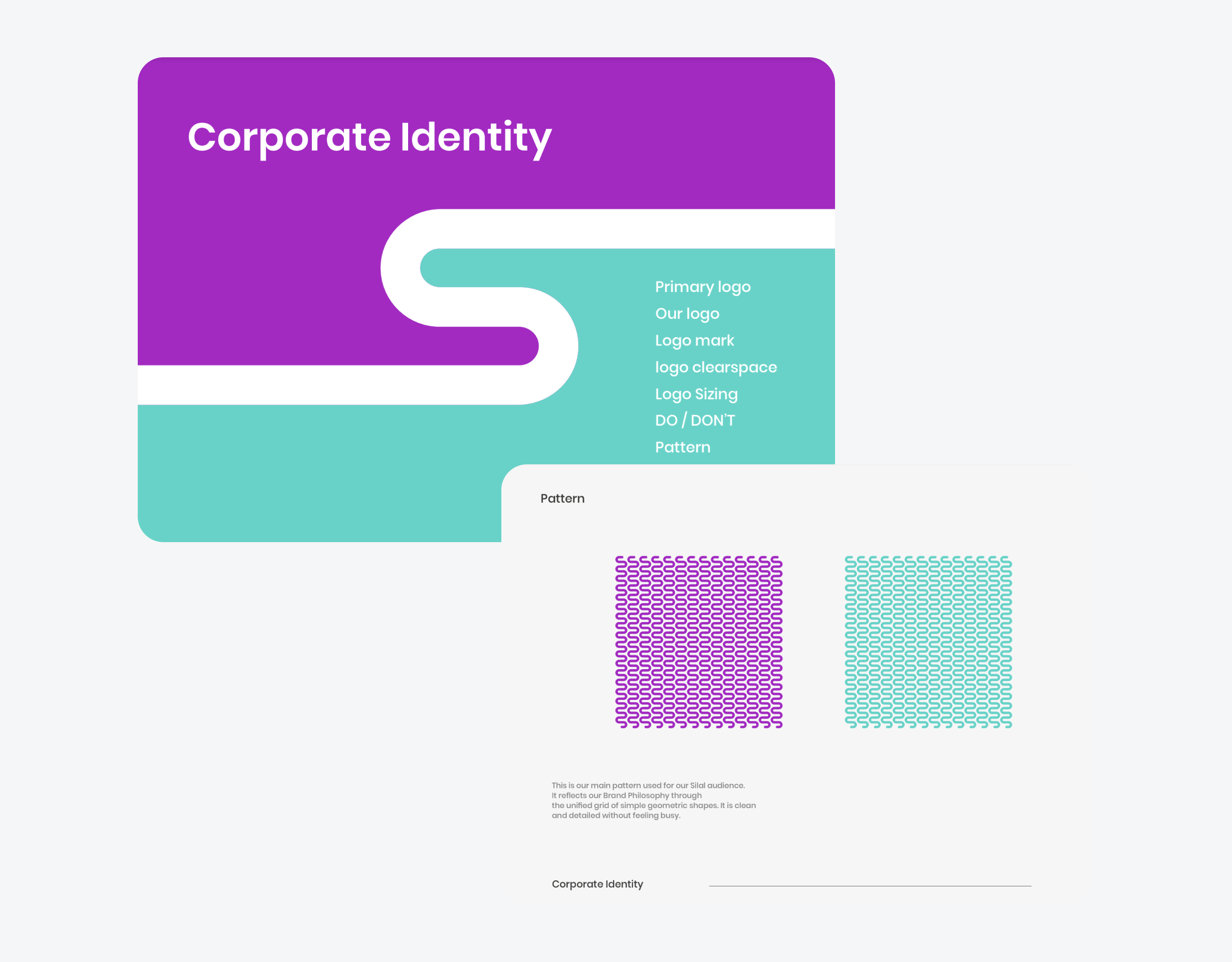
Клиент изначально пришел с готовым гайдлайном - цвета, шрифт, логотип и графические паттерны. Шрифт Poppins, который был в гайдлайне, отлично подходил для заголовков - массивный и геометричный. Однако для текстов, особенно в маркетплейсе, ширина букв этого шрифта не подходила, поэтому мы убедили его добавить второй шрифт - Lato - легко читаемый, в меру узкий для размещения большого количества текста в небольших элементах, например, в карточке товара.
Теперь о цветах. Гайдлайн предусматривал два акцентных цвета: ярко-бирюзовый и сиреневый, но оба были слишком интенсивным. Использование их в интерфейсе означало бы рисковать зрением пользователей, а значит и временем использования приложения, что напрямую влияло бы на конверсию в отрицательной динамике.
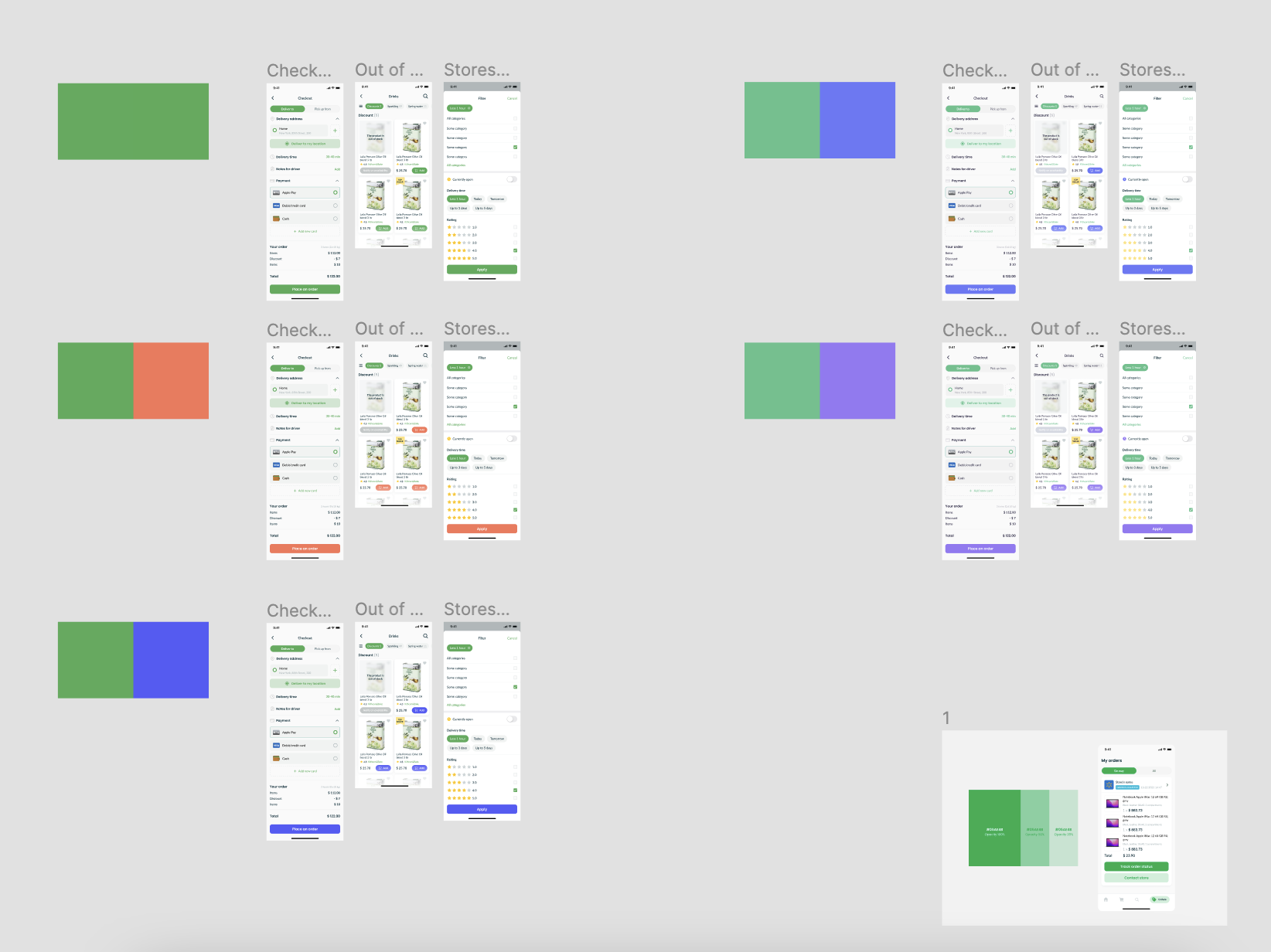
Поэтому мы предложили несколько вариантов цветовых решений. Мы аргументировали наше предложение тем, что обилие ярких цветов будет раздражать зрение и снижать внимание к ключевому контенту, рассказали о других способах выделения информации. И пришли к компромиссу - оставляем один из клиентских цветов, а второй делаем более user friendly. Также добавился цвет для обозначения типов продавцов в приложении покупателей - оранжевый для ресторанов.

Стадия дизайна длилась чуть больше трех месяцев. Затем подошла очередь к адаптации. Приложения для покупателей и курьеров изначально были исполнены в мобильной версии - их предстояло адаптировать для планшета. А оставшиеся три (продавцы, менеджмент и техподдержка) - наоборот - из планшета в мобильную.
Заключение
Мы впервые поработали над проектом, в котором было больше трех пользовательских ролей, изучили подноготную взаимодействий между ними, еще раз подтвердили свои глубокие навыки коммуникации с клиентом. Однако мы не прощаемся с заказчиком - ждем его с новыми итерациями - расширение MVP, языковые версии на иврите и арабском, а также создание dark mode.
August 8, 2022
