
How can a designer or an agency get a dream project by wisely choosing and completing test tasks
This article is for designers who underestimate the value of test tasks. Sometimes it takes a lot of effort to get the opportunity to work on a really interesting project. It also happens that a short time after the start, a mismatch between the level of the designer and the complexity of the tasks occurs.
When a designer fails to do his job or does it not the way the client would like, the client is forced to look for a replacement. To protect both parties from such situations, we use a more client-oriented approach even before the start of work.
An interview does not always show the designer's skill level, because here a psychological factor can play a cruel joke when a specialist gets worried when talking with a client. Therefore, in our company, we have made it a rule to provide potential customers with a test task - a small investment that can play a key role in choosing a contractor and bring you closer to that very dream project.
How it works
As a rule, the client already comes with some description of the task (TOR, terms of reference). Based on this description, we take some part of the product and create our version of the design: we show our vision and demonstrate the possibilities. Thus, we ourselves initiate the test task.
And if the task is to redesign an already finished product, we actually do a small part of the main task. And also send it to the client. And it is this customized test task that wins the client over much more than a portfolio or cases, although all together they help to get a dream project.
Why you should provide the client with a test task yourself
To immediately show your stylistic vision. Visual design can be taken subjectively, and the aesthetics of the designer and the customer often do not coincide.
To show your skills in working with color, typography and composition. And also to demonstrate how the designer follows the latest industry trends.
To show you understand the task. Make it clear that you understand how the product works and what the customer wants.
To show the idea of a product or part of it, what new things you can bring to the product as a designer.
To show your interest. The client will be pleased that you meet him halfway and are ready for a small investment of your time.

Types of test tasks
Test tasks can be conditionally divided into 2 types: tasks aimed at logic to show the design thinking of a UX designer; and visual tasks to show competency as a UI designer.
Logic tasks usually include: a design audit of a part of an existing product, improvement of some functionality, or development of a structure for one of the screens (usually in the form of a wireframe).

With this type of test tasks, you should keep eyes open, because there is a risk of meeting an unscrupulous client, and here are some scenarios.
It happens that the client already has a finished product and needs to add new functionality. Then he hires several candidates, distributes his task to each, then collects the missing functionality from this ... and slips out without saying a word.
When the client has nothing but a general description of the idea, he needs a more detailed idea of how the product will function. In this case, the idea is much more valuable than any visual, especially if there are no analogues. Doing such work as a test task is not recommended, the client can get the base for free and leave.
Tasks aimed at working with the visual are most often found in practice. Usually this is either a redesign of the finished product or a design from scratch with wireframes or a description.
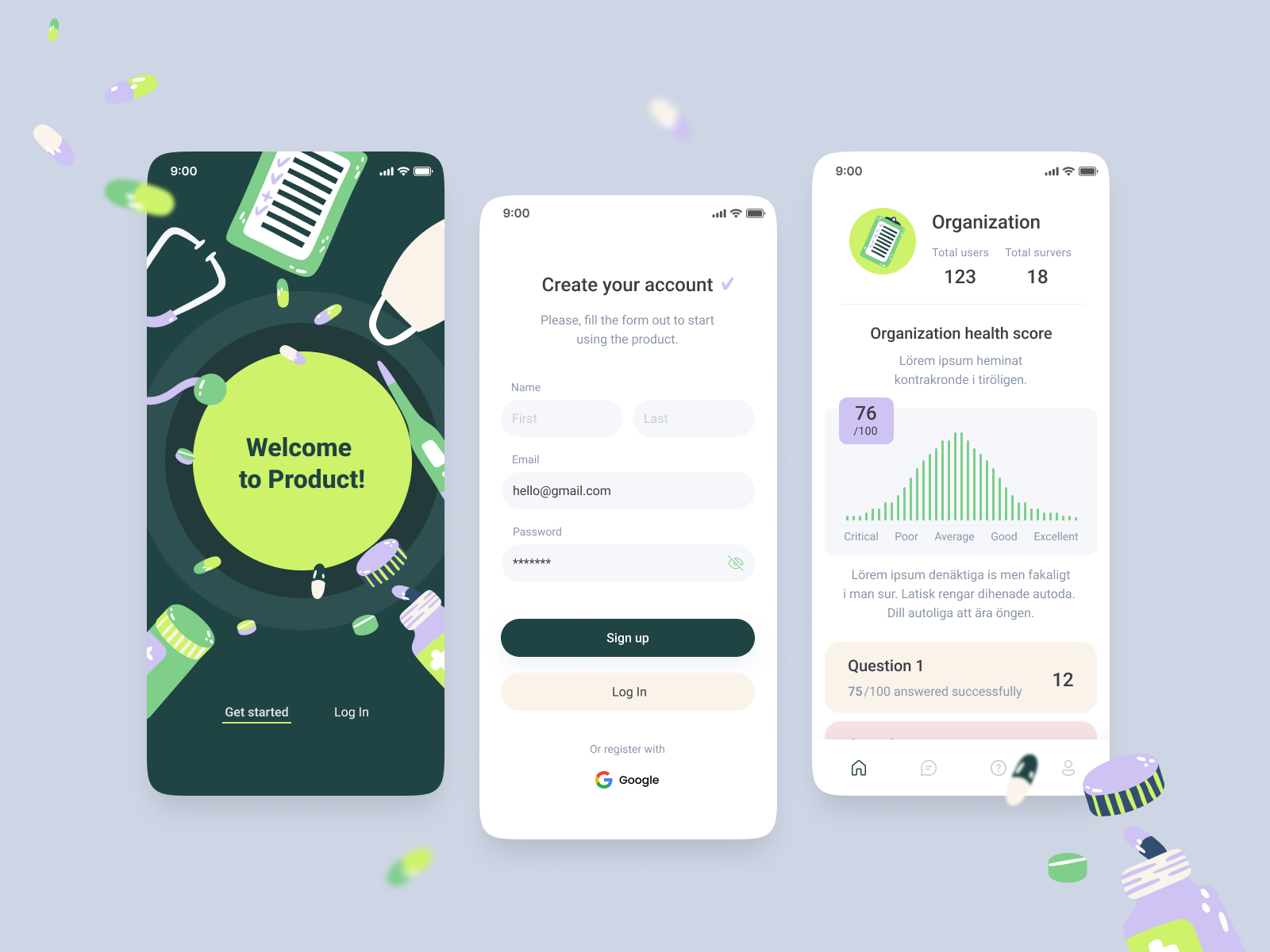
It is important to know when enough is enough. If you are working on a mobile application, you should choose two or three of the most revealing screens. At least one of them should include a title, an input field, a menu or a tapbar, and a button - the components on which it is most convenient to show a visual solution. You can choose one screen, but show it in several stylistic directions.

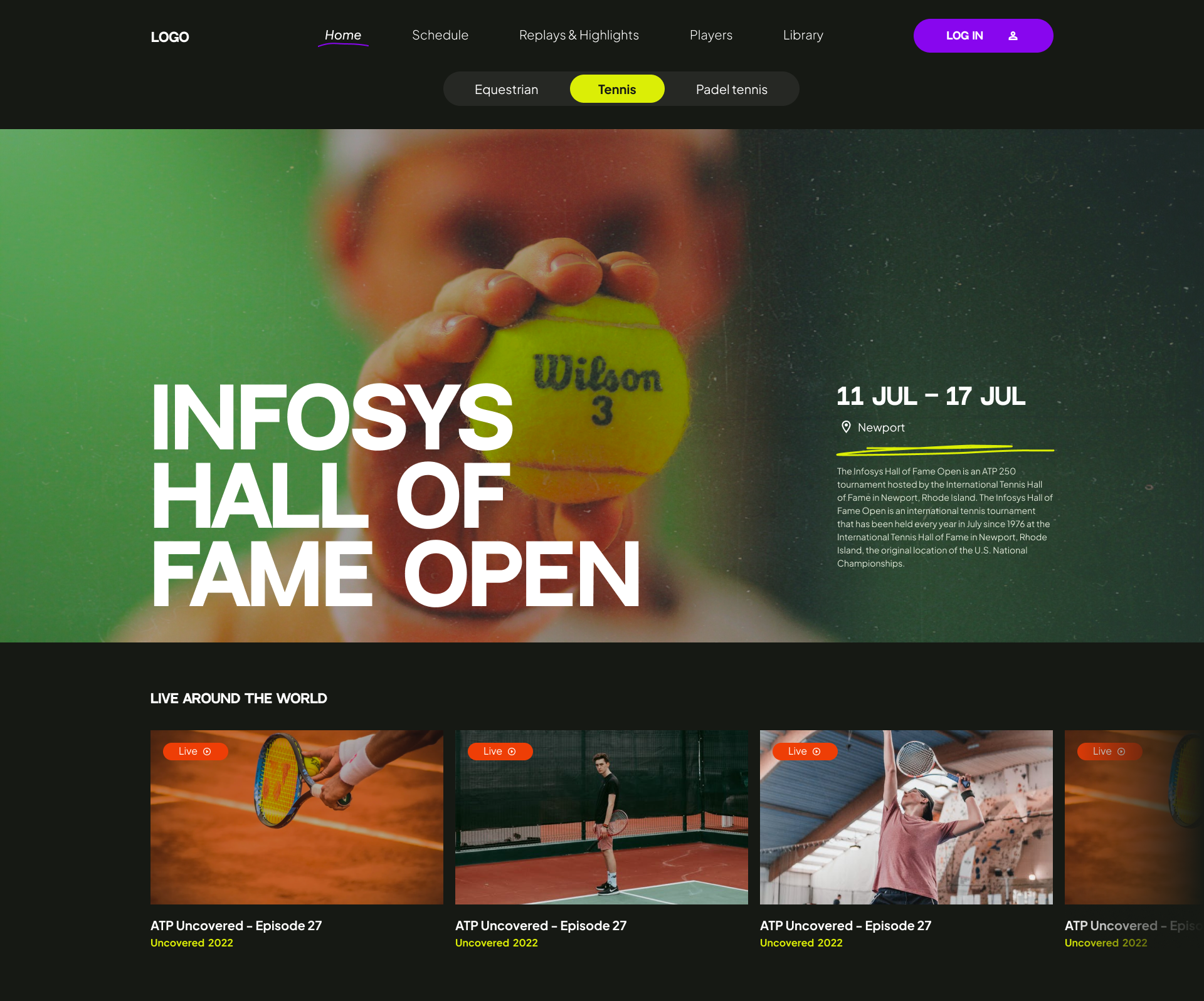
When working with a website, it is recommended to take one block or screen to the fold line. This can be a main block (hero), a block with contact information, or any other where there are enough elements to demonstrate the choice of style.

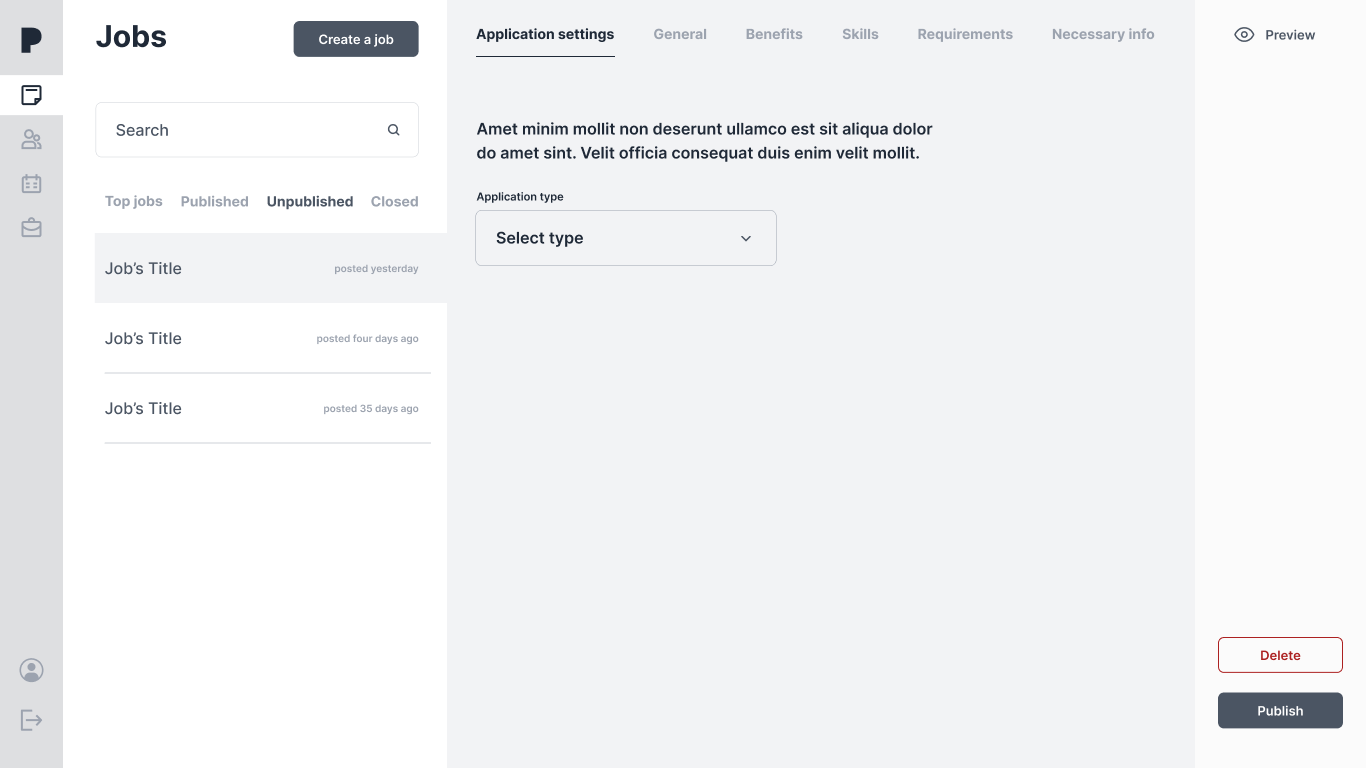
When you are expected to work on more complex web products (CRM, ERP, SaaS and any other dashboards), you do not need to cover the entire screen. Such products are quite complex in structure and you can spend many hours developing a design even within a single page. Here it is more appropriate to take only a part: it can be some kind of table without filters and navigation around, or several graphs.

General rules for any test task
- Do not take on large tasks. The test should not take more than two hours.
- The right presentation matters. It is better to present your work in PNG/JPEG/PDF formats, because clients do not always understand how to work with narrowly focused software (Figma, Sketch).
- Explain ideas with text. This can be done in a separate document or mark the right points right on the design.

Follow these simple tips and get the projects of your dreams!
October 26, 2022
