
UI/UX Case Study: The BikeLike mobile app
1. About the project
The BikeLike mobile app was developed based on research, surveys and conversations with cyclists and professionals to understand how the product fits into the lives of those who will use it.
Main features:
-
Learn new and create your own bike routes.
-
Setting the required parameters: height, terrain and road types.
-
Specialized community.
-
Linking to devices and services to track results and set new records.
2. Task
It is necessary to build a product that would help to solve the following problems:
-
As a user I want to ride a bike outside the city, but I don't know the routes.
-
I want to create bike routes myself, but I don't have enough knowledge about the terrain.
-
I want to find a circle of like-minded people to plan a trip together and organize bike tours.
-
Sometimes I want to know how many kilometers I have traveled and what are my favorite routes (connection with smartwatches?).
3. Problem
Unfortunately, most applications on the market do not take into account the key needs of our users: voice prompts, accounting for elevation changes, terrain, the ability to rebuild the route, traffic rules for cyclists in the city, as well as the ability to work without the Internet (forests and fields). Bicyclists also need cues such as crowds of dogs and unfavorable areas, traffic congestion and the choice of their level of training.
In addition, some languages are missing, which makes it difficult to use applications in different countries.
4. Design process
Our work on BikeLike began with a dive into the idea.
At this stage, it was important to understand who our potential users are, to imbue them with empathy, and determine what problems the product will solve.
With the help of UX research, it was possible to understand the problems that users face, their goals, motivations, expectations, as well as the context in which the product will be used.
This data allowed us to test how the initial ideas met the needs of users, and ultimately create a product that will be loved and used.
In this work we have used: JTBD, Personas, CJM.
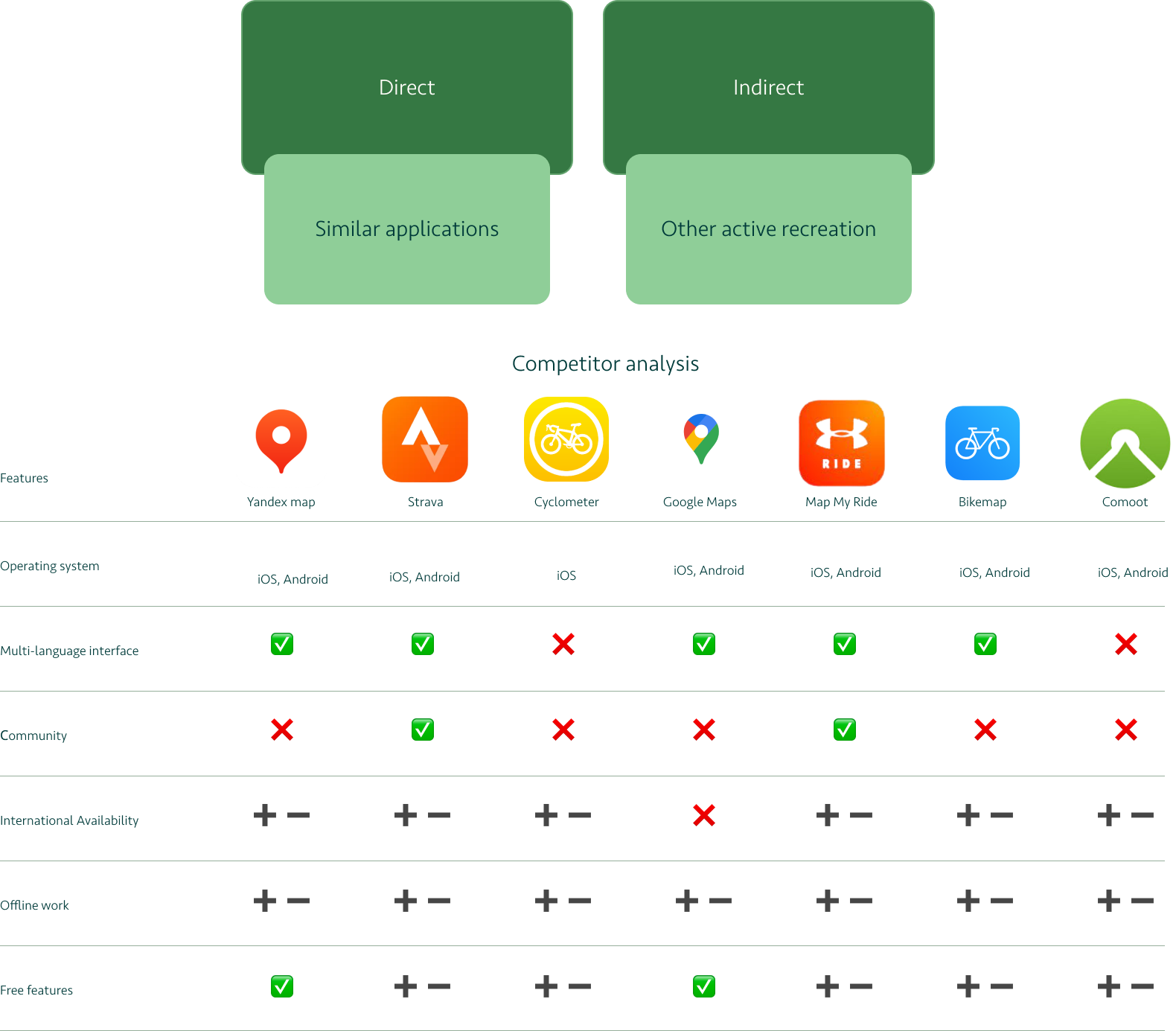
The solutions offered by competitors were also analyzed. This helped to take into account the already existing experience and create more useful and high-quality functionality.
When the collection of information was completed, the analysis of the data obtained was carried out: patterns in the results were identified, users' problems were compared with the proposed solutions, and new ideas were formulated. After compiling user stories, a user flow was built. Based on the user flow, wireframes were developed.
At the UI design stage, the visual part of the interface was created: the main colors and typography, icons, illustrations, etc. were chosen.
When building my design process, we used The official Double Diamond design model, that consists of four phases: Discovery, Definition, Development and Delivery. This model has helped me to build my design process and optimize it.
5. Tools
We used the following methods: JTBD, Personas, CJM.
JTBD
The goal of JTBD is to get close to the true desires of the user.
So, the user has a task to complete. He is looking for the best product to help him with it. JTB helps to understand why users bought a product in the past and predict whether they will buy it in the future.
The global goal of a person is to become better, and the product should help with this.
Step 1
First of all I define competitors:

Step 2
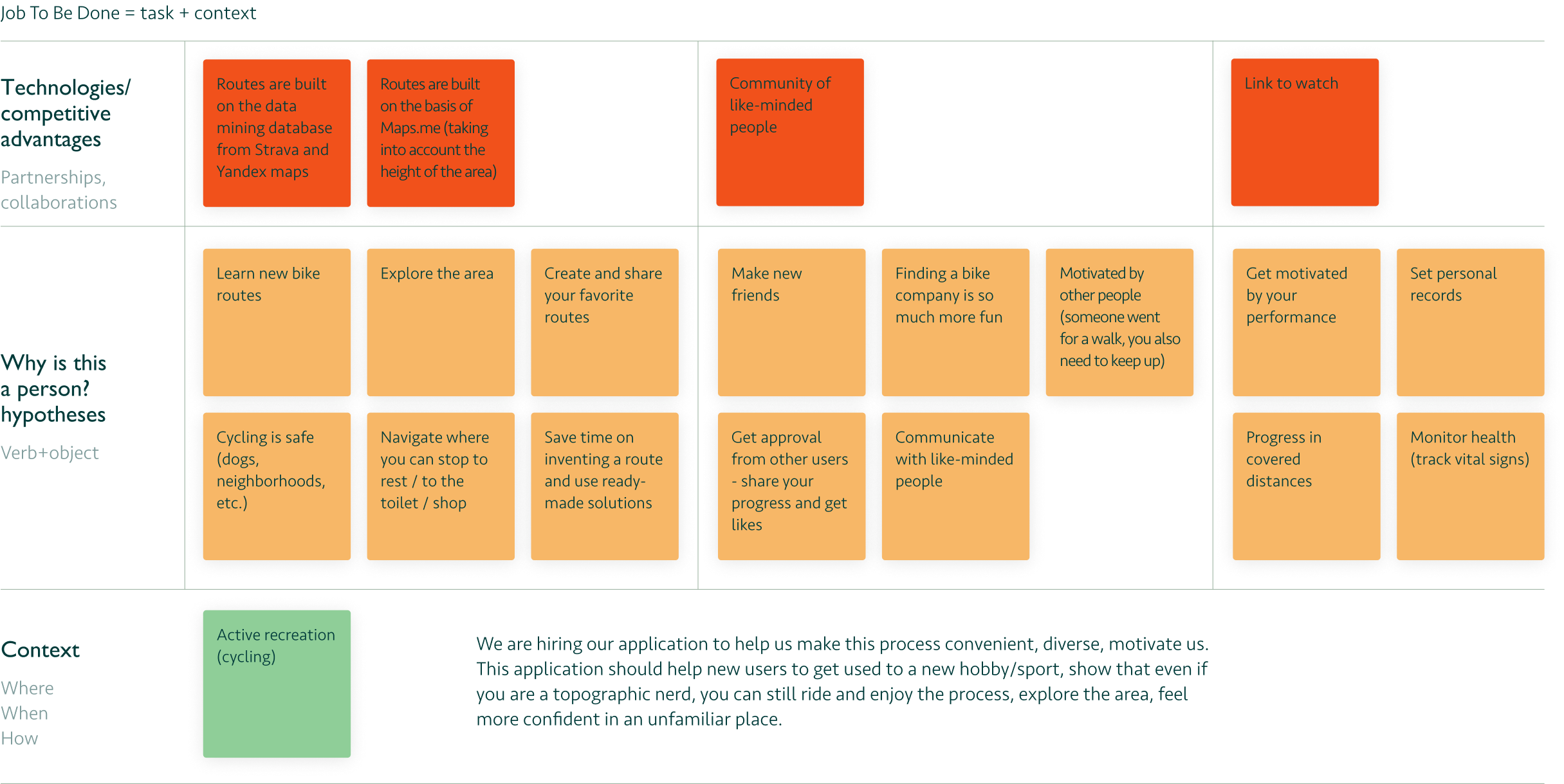
We will try to determine the work based on our experience and users’ experience.

Step 3
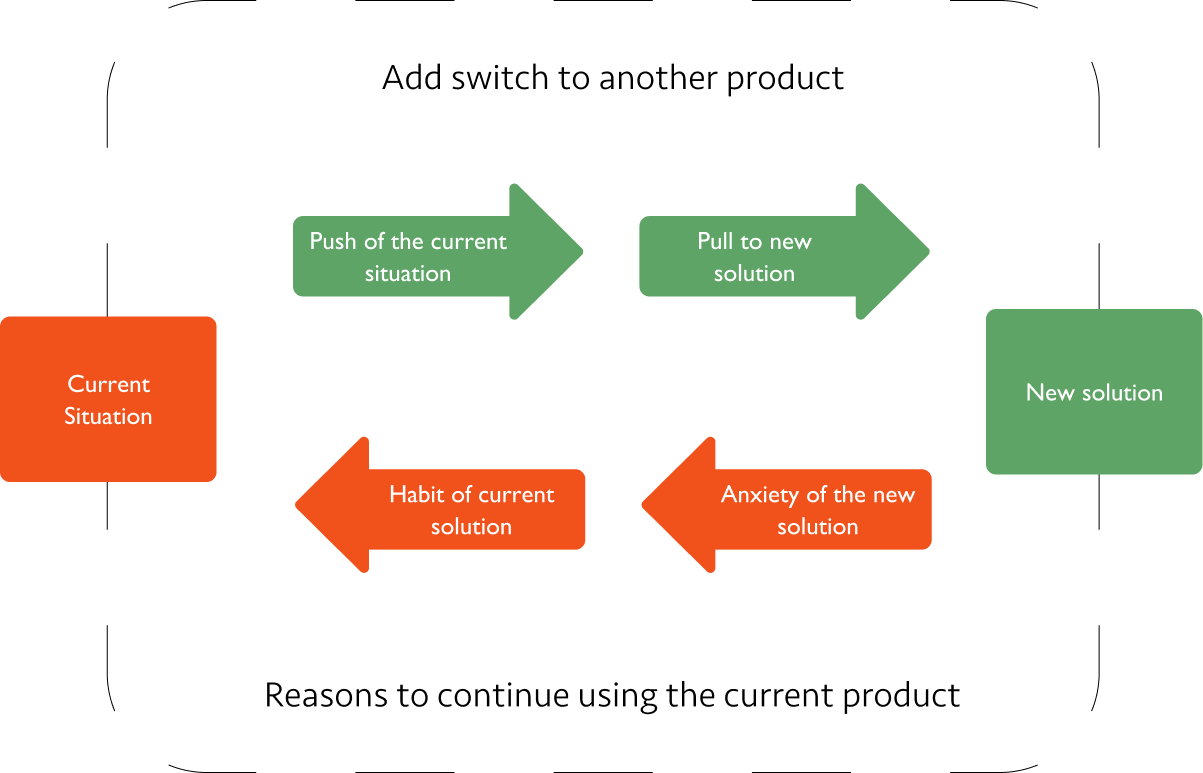
The next step is to formulate JTBD Hypotheses. There are 4 forces that influence the decision to change products.

Step 4
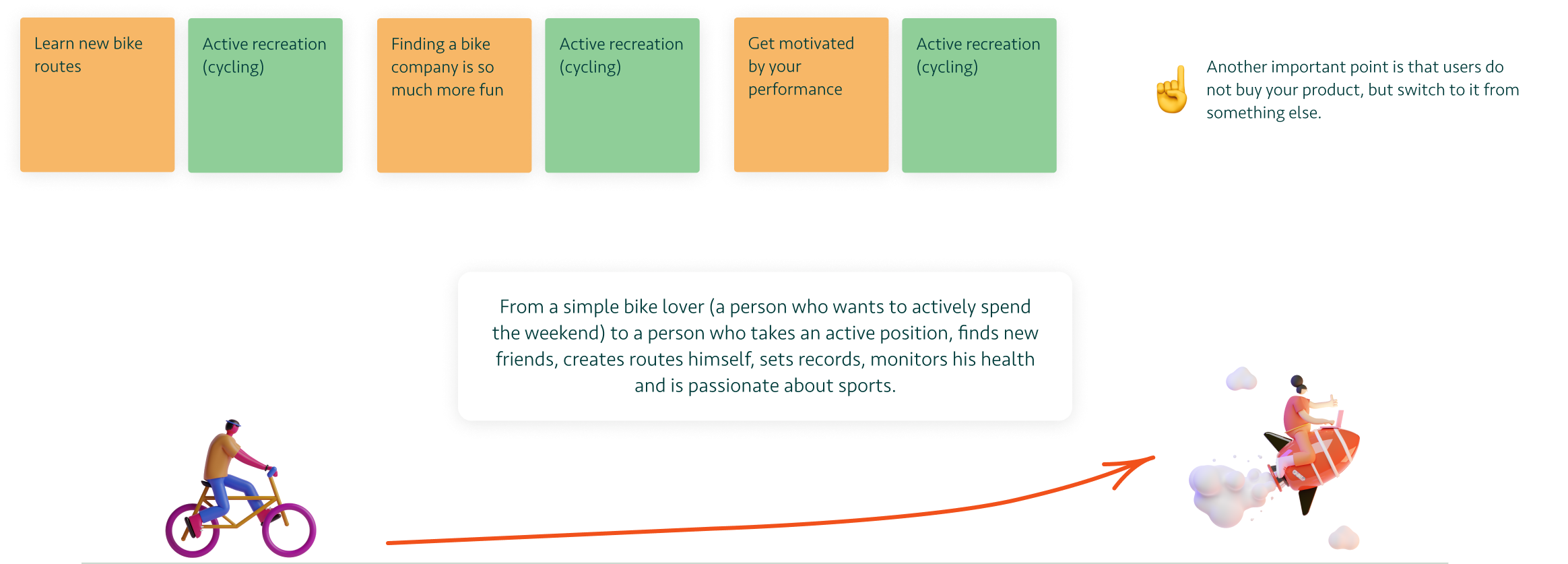
Timeline. We move the user along the scale of progress, showing new work.

Step 5
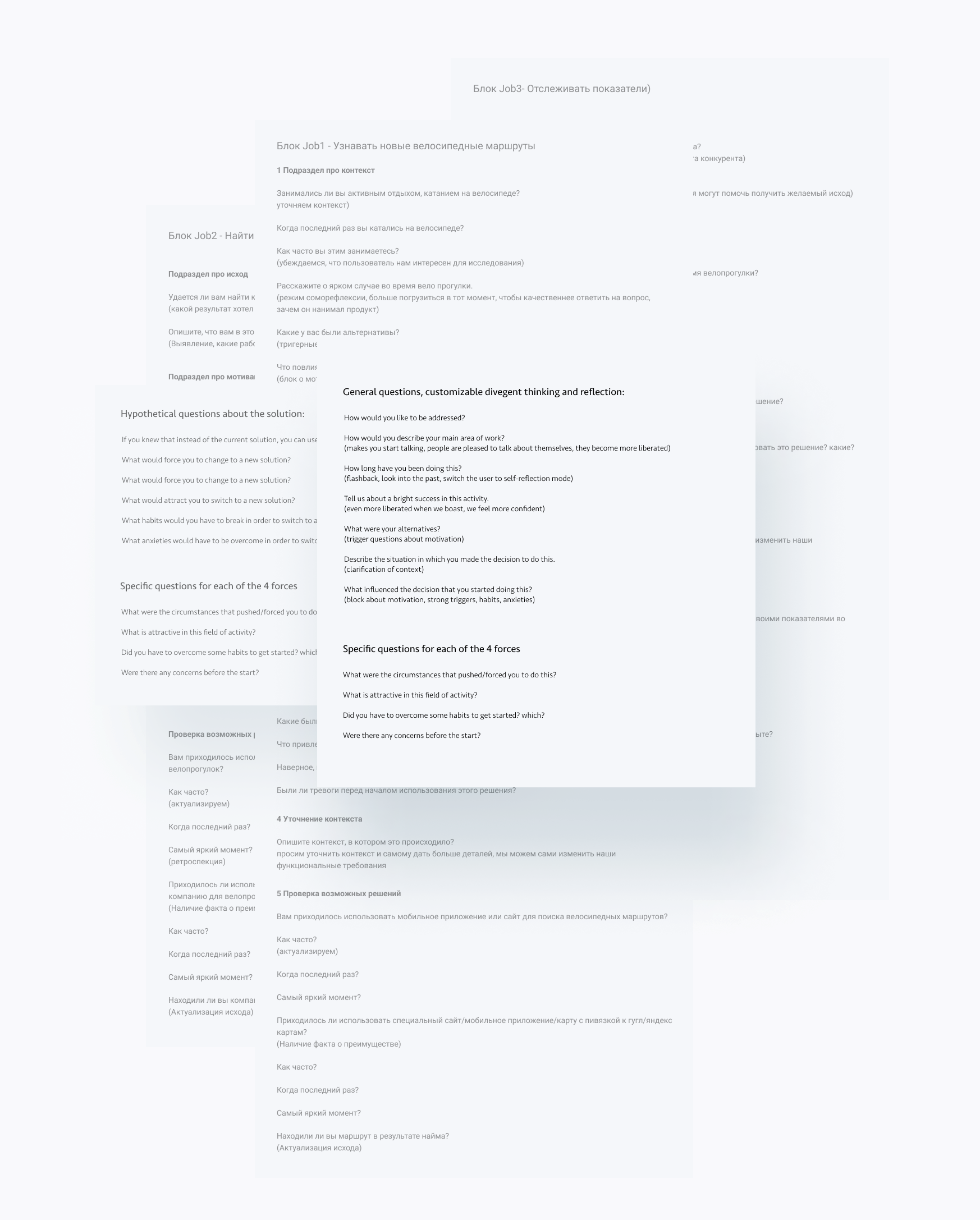
We formulated questions based on 4 forces that influence the decision to change the product, so we got the following blocks of questions:
- General questions, customizable divergent thinking and reflection
- Block Job1 - Learn new bike routes
- Block Job2 - Find a company for cycling - it's so much more fun
- Block Job3- Track indicators
- Hypothetical questions about the solution
It helps to see how users make decisions, analyze previous competing solutions, understand what makes them switch to new solutions.

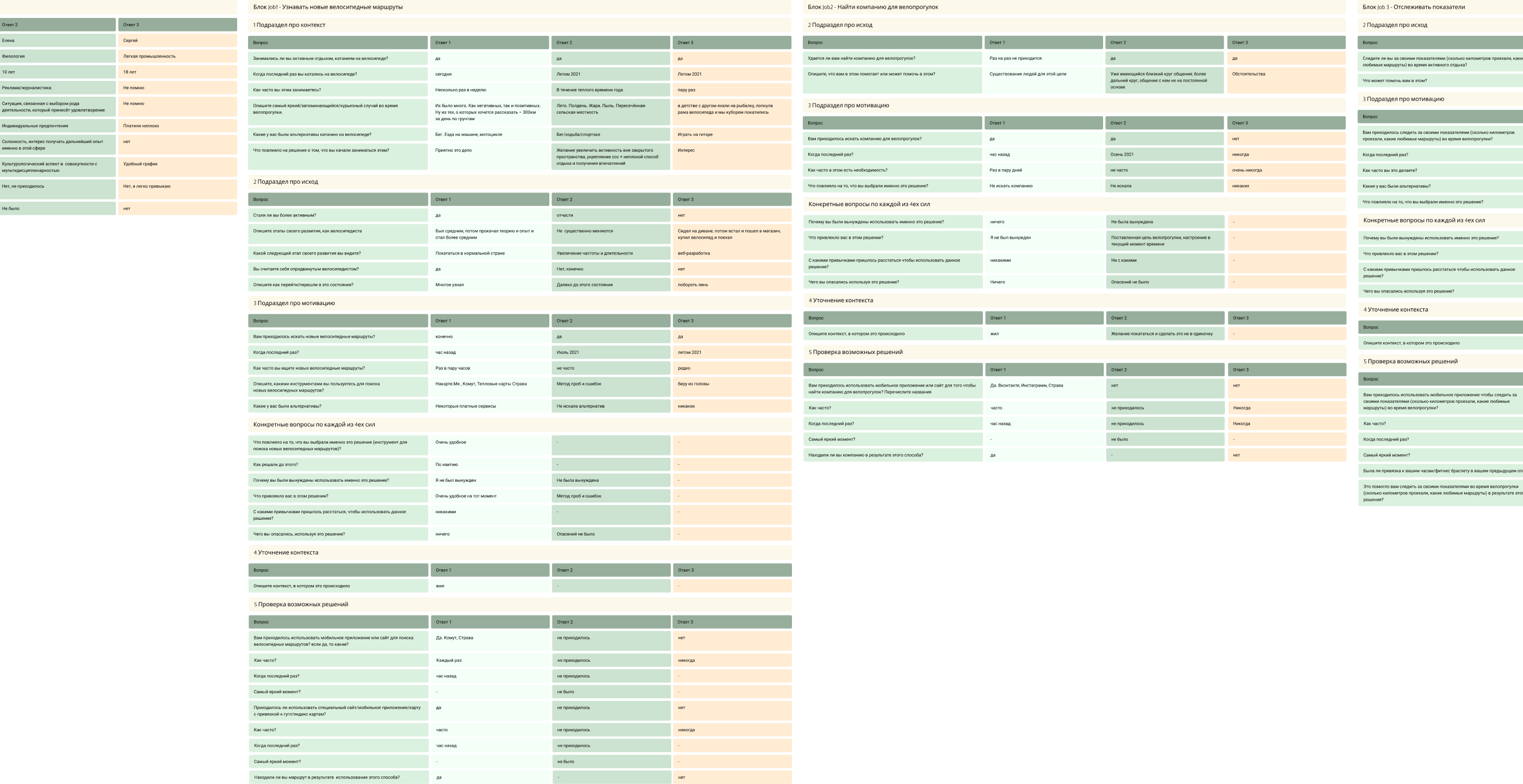
Step 6
Next, interviews were conducted with three users of different levels: with a professional and cyclists, to understand how this product fits into the lives of those who will use it.

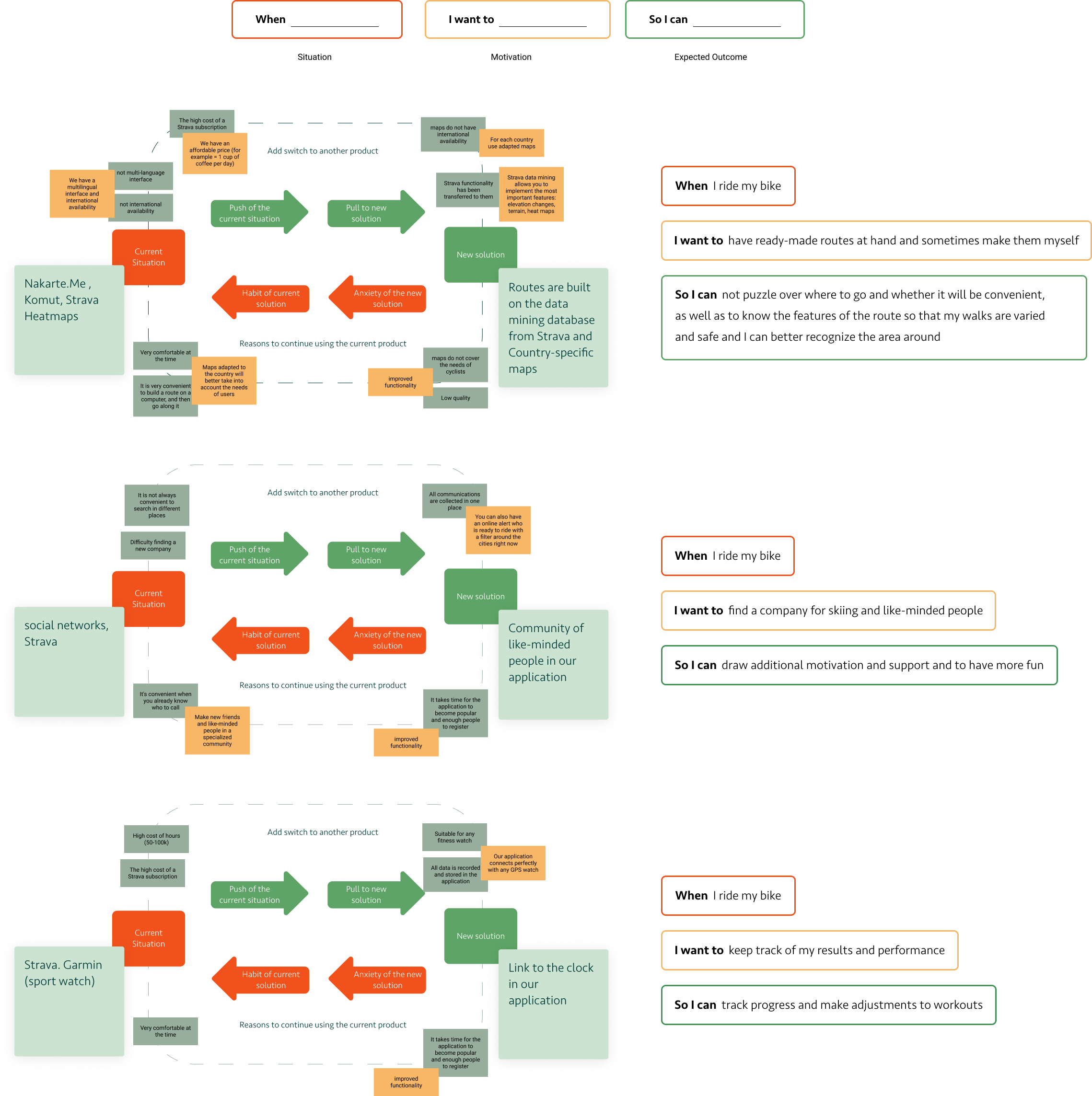
Step 7
Next, Job Stories were formulated, for each Job Story, a 4-force canvas was created.

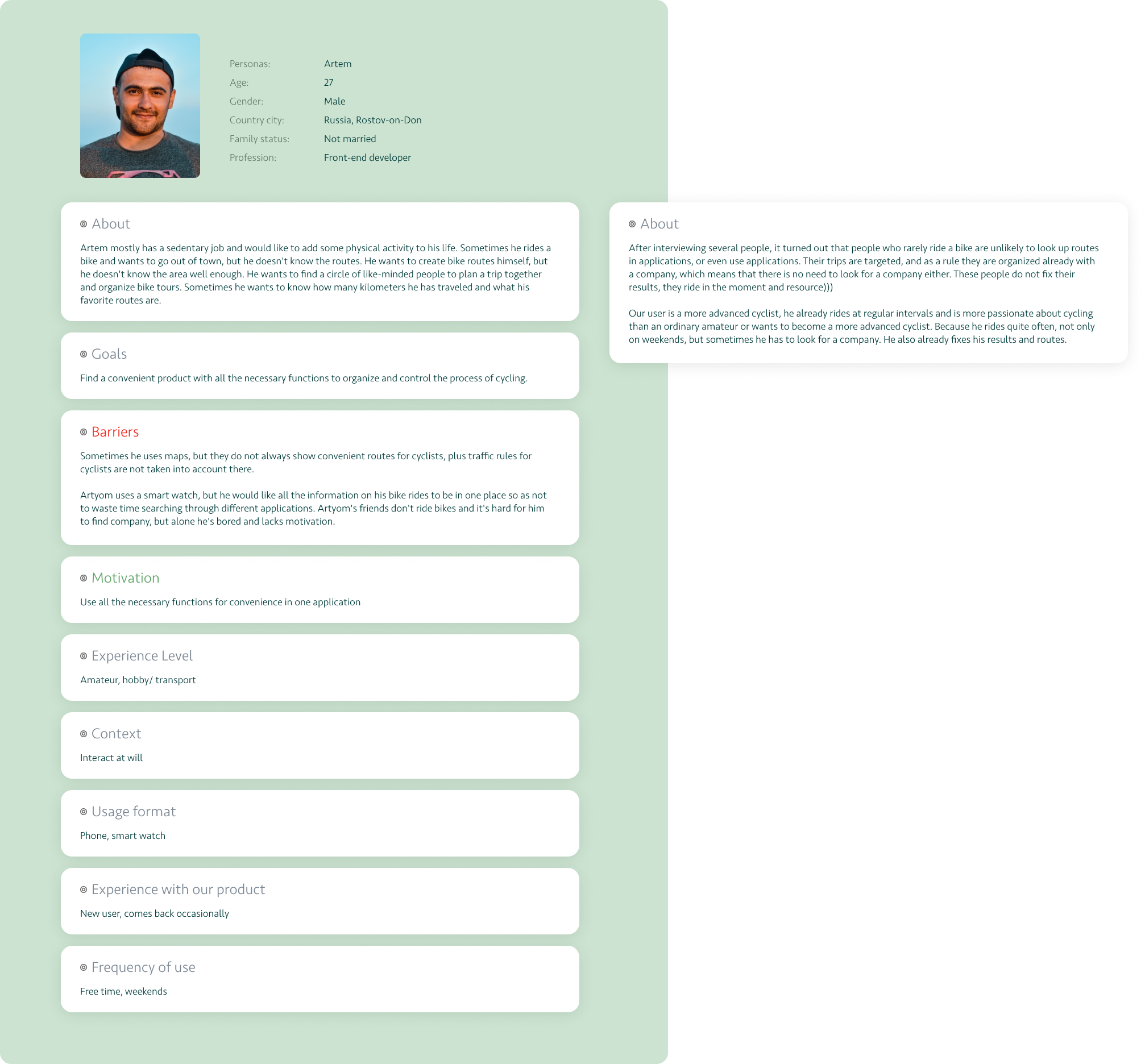
Personas
After researching the JTBD, it became clear who our users are, what their needs and expectations are, how and for what they will use the product. Based on the information received, a collective model of the person was created.
A persona is a collective image of a client with demographic (gender, age, city) and personal characteristics (photo, profession, interests, goals, restrictions). Personal characteristics are needed to make it easier to understand the thoughts, motivations, feelings, doubts of the client when compiling the CJM.

CJM
After creating a persona, we moved on to visualizing the user's interaction with my application. What are we doing at this stage? We drew up a user journey map - CJM (customer journey map). We use a universal marketing tool that can serve well when designing a mobile application.
-
Establish points of contact between the user and the service;
-
Describe the functionality of the future application with the layout by blocks;
-
Describe the psycho-emotional state of the user while using the application;
-
Fix the degree of importance of each step for the user;
-
Identify aha-moments (decisive emotional strengths of the application) and possible barriers. The CJM stage is extremely important, as it allows you to determine the weak points of the application. Therefore, we dwell on negative use cases in detail.

6. User flow
What are we doing at this stage? We create a diagram - a graphical tree of the application's functionality, using all the materials and data obtained in the previous stages, so as not to miss anything important.
What is it for each screen function is detailed and shows the relationship of functions within the application.

7. Wireframing
After all the main functionality was defined, high-detailed wireframes were developed that reflected the structure of the content and the interaction of elements.

8. Moodboard
Some inspiration! Green grass, morning dew, fresh air and bright sun. Perhaps this is what a bike ride with BikeLike mobile app will be like, who knows?

9. Design
The next step was the design of the mobile application. It can be seen in the case on Behance.
Conclusion
It all starts with the user, which is why research is so important when designing an interface.
UX research is analytics that helps to understand the user's needs, feelings, emotions, and behavioral patterns. Putting the user in the first place, you can create what he really needs, what he will use in life.
Why and for whom are you creating the application? It is imperative to "know" your customers, because "understanding" the customers is the key to developing a successful product.
After immersing myself in this topic, we became very empathetic to all cyclists, having felt all the inconveniences that they experience on their way. And really wanted to take into account their needs as much as possible in this application and help make their favorite sports more convenient and comfortable.
April 22, 2022
